Een naadloze online winkelbeleving is belangrijker dan ooit tevoren: daarom is het essentieel dat bedrijven de ontwikkeling van frontend-technologieën begrijpen. Laten we in deze gids de verschillende stadia van Adobe Commerce-frontends doorlopen, van de begindagen van het Magento Luma-thema tot de geavanceerde Edge Delivery Service. We belichten de technologische vooruitgang, die retailers steeds meer mogelijkheden heeft gegeven en de klantervaring aanzienlijk heeft verbeterd.
INHOUD
- De geschiedenis van Adobe Commerce-frontends
- Luma
- PWA Studio
- Wat is Edge Delivery Service?
- Wat zijn de voordelen van Edge Delivery Service?
- JS/CSS
- Content delivery network (CDN)-native
- Prestaties
- Native oplossingen voor Adobe-producten
- Contentmanagement
- Ingebouwde A/B-testing
- De composable eigenschappen staan centraal
- Conclusie
De geschiedenis van Adobe Commerce-frontends
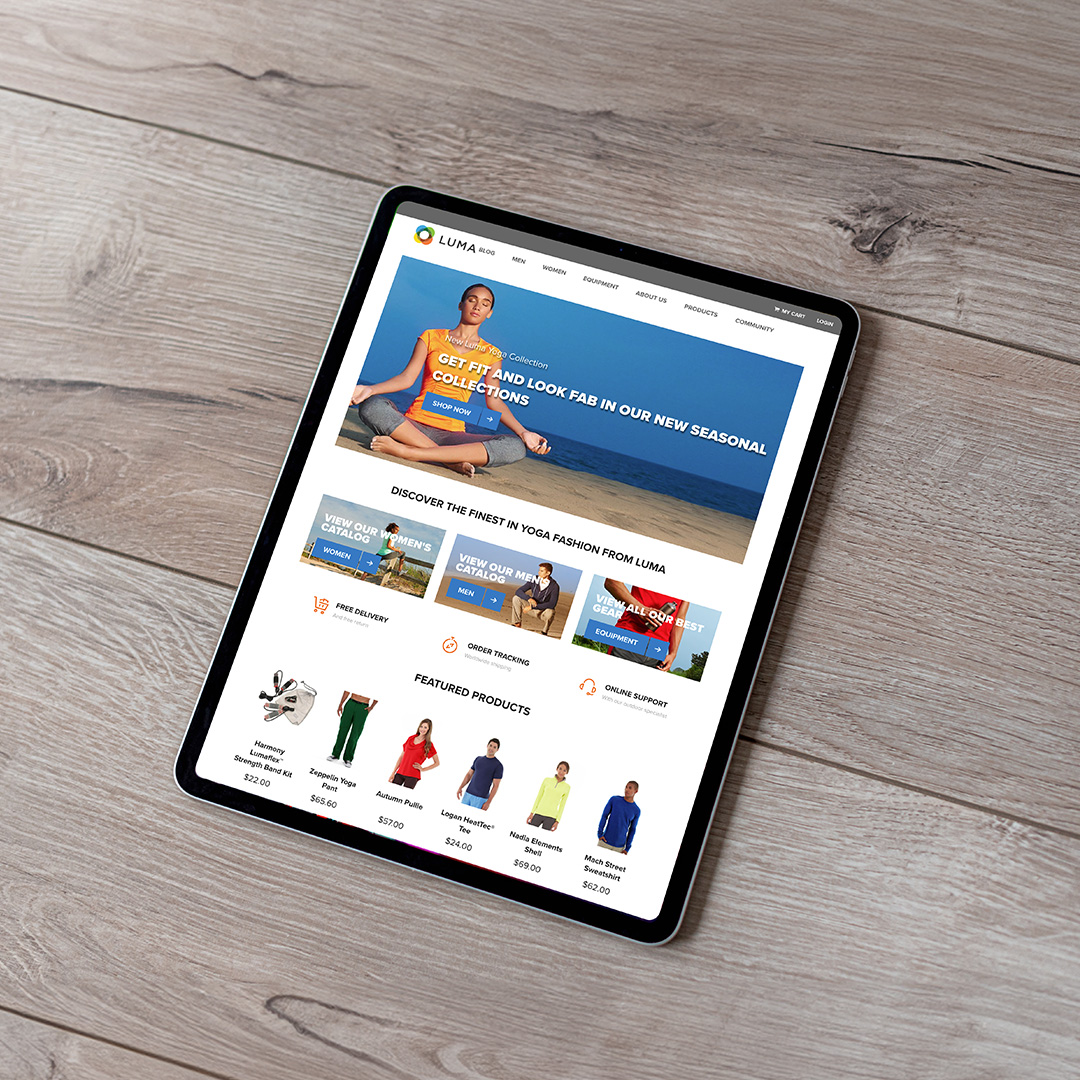
Luma
Je kunt de frontend beschouwen als de manier waarop we digitale producten te zien krijgen. Het is het ‘gezicht’ van elke webapplicatie en speelt dan ook een cruciale rol in de manier waarop klanten met je website of app omgaan en hoe ze winkelen.
Samen met Magento 2 Commerce en Magento 2 Open Source werd ook de standaard frontend voor Magento geïntroduceerd: Luma.

Veel merchants gebruiken deze standaard frontend nog steeds, zelfs na negen jaar en talloze verschuivingen in de technologiewereld. De belangrijkste reden is meteen de grootste troef van het Luma-thema: de uitgebreide ondersteuning van functies. Het thema is relatief traag, gebruikt technologieën die enigszins verouderd zijn, zoals Knockout.js, en het UX-thema voldoet niet aan de moderne normen. Maar er is één onschatbaar voordeel: elke functie die Magento 2 over de voorbije negen jaar heeft gelanceerd, wordt door Luma ondersteund. Van meerdere wensenlijstjes tot offerteaanvragen en van Page Builder (Adobe Commerce [Magento] CMS)-ondersteuning tot Adobe Commerce AR Viewer.
PWA Studio
De eerste iPhone van Apple werd in 2007 geïntroduceerd en was het begin van een heuse revolutie. De App Store maakte zijn intrede in de zomer van 2008 en maakte innovatie in mobiele apps mogelijk. Het was echter een enorme investering van Apple en appontwikkelaars om mobiele apps tot leven te brengen. Elke ervaring die ontwikkelaars voor ogen hadden, moest opnieuw worden opgebouwd met behulp van mobile-native technologieën. Websites en native-mobile apps hebben dus twee afzonderlijke codebases. Dit was en is nog steeds de manier waarop Apple werkt.
Google koos voor een andere aanpak en wilde de webervaring naar Android- (én iPhone-)apparaten brengen. Dat was het begin van PWA’s (progressive web apps). Google beloofde gebruikers van PWA’s dezelfde look en feel als native apps en zorgde ervoor dat ontwikkelaars niet twee aparte codebases moesten onderhouden.
Magento ging in 2017 een samenwerking aan met Google om PWA’s beschikbaar te maken in Magento Commerce en Magento Open Source. De eerste openbare versie van PWA Studio werd in 2019 gelanceerd. Zoals bij elke PWA lag de focus op een app-achtig design, offline toegang tot webwinkels, app-achtige notificaties en toegang tot apparaathardware, zoals de GPS, camera en microfoon.

Vandaag biedt PWA Studio native Adobe Commerce B2C- en B2B-functies, Page Builder-ondersteuning en betrouwbare prestaties. Onderschat ook het belang van PWA Studio voor GraphQL API-ondersteuning van Adobe Commerce niet, iets wat niet door alle moderne storefronts wordt gebruikt.
Er komen echter nog steeds bepaalde uitdagingen bij PWA Studio kijken. Het framework is ingewikkeld en er is heel wat ontwikkeling nodig om het framework uit te breiden. Storefronts van derden zijn de afgelopen twee tot drie jaar populairder geworden, omdat Adobe tot 2024 niet over bleeding-edge-technologie voor commerce-frontends beschikte.
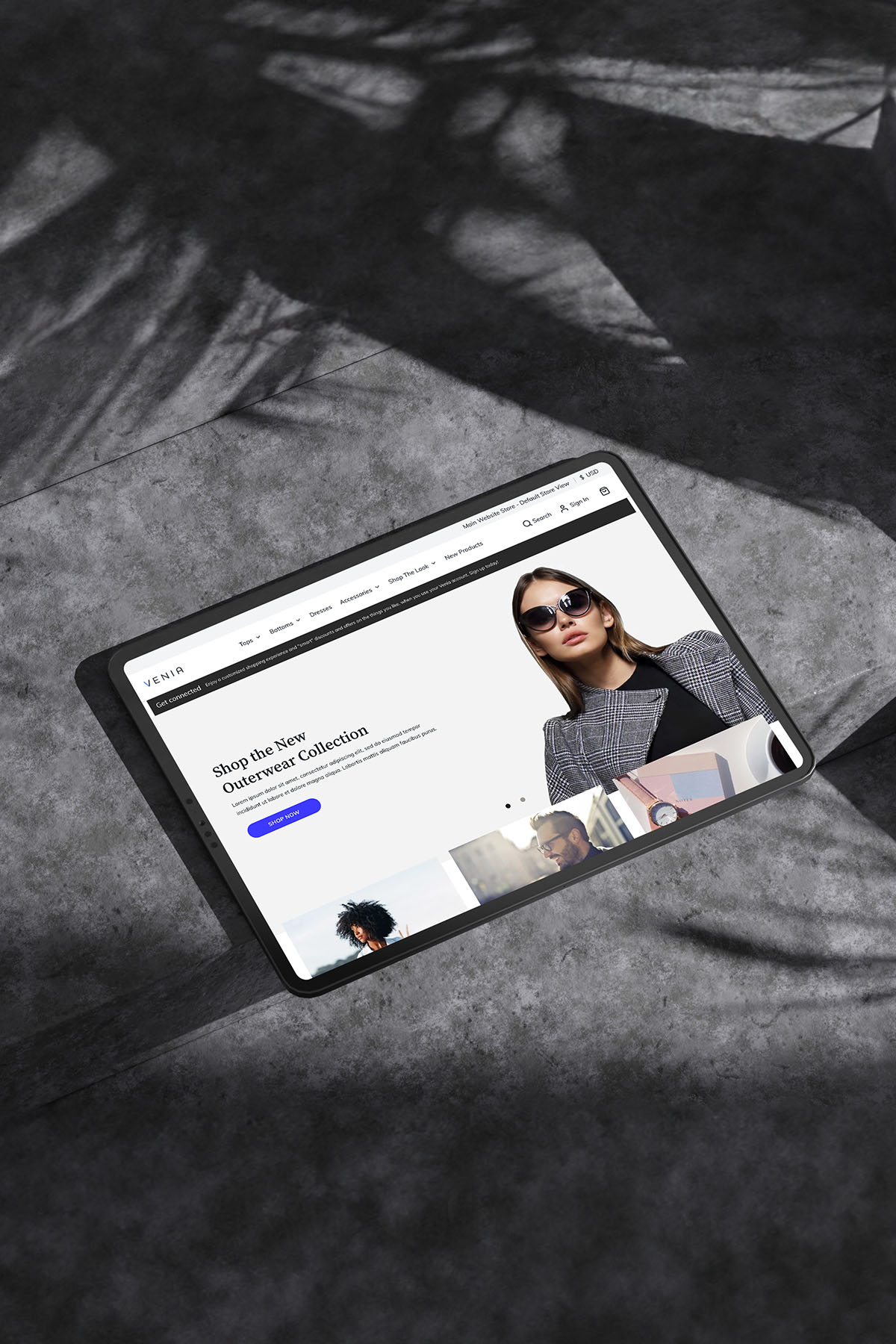
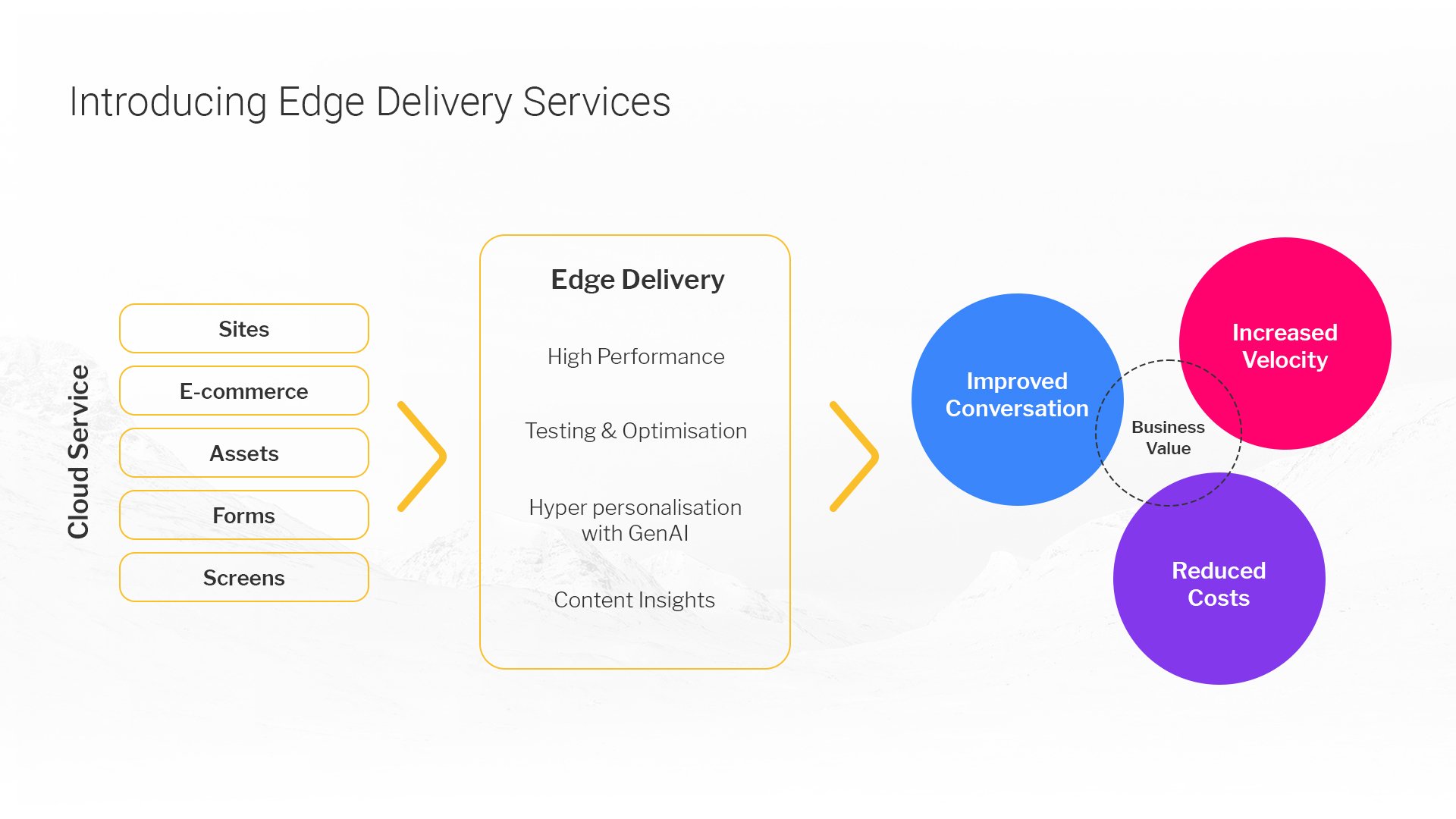
Wat is Edge Delivery Service?
Edge Delivery Service is een geavanceerde storefront voor Adobe Commerce. Deze technologie werd voor het eerst geïntroduceerd voor klanten van Adobe Experience Manager. Vandaag biedt Edge Delivery Services sites (content), assets (zoals afbeeldingen), formulieren, schermen (zoals digitale schermen in winkels) en een algemene e-commerce-ervaring. Kortom, een allesomvattende frontend-oplossing binnen de Adobe-suite.

Wat zijn de voordelen van Edge Delivery Service?

JS/CSS
Edge Delivery Service maakt gebruik van JavaScript (React of een andere bibliotheek) en CSS voor de frontend. Dit zorgt er ook voor dat je niet vasthangt aan één vendor, wat vaak wel het geval is wanneer een bedrijf een in-house storefront ontwikkelt voor een klant. Vaak moeten deze bedrijven dan op zoek gaan naar een gespecialiseerde skillset voor hun website wanneer ze van agency wisselen.
Content delivery network (CDN)-native
Edge verwijst naar de uiterste grens van een netwerk (in dit geval het netwerk van Adobe) vanuit het perspectief van de gebruiker die content wil bekijken. Edge Delivery Service verwijst dan ook naar het feit dat content en informatie zo dicht mogelijk bij de eindgebruiker worden weergegeven en verwerkt, om de latentie van het netwerk zo laag mogelijk te houden. In de praktijk zorgt Edge Delivery Service voor een betere schaalbaarheid, omdat de verwerking beter verdeeld is (andere gebruikers praten met een edge node die zich dichter bij hen bevindt). De verwerking van de ene gebruiker zal de andere minder snel vertragen dan bij gecentraliseerde verwerking.
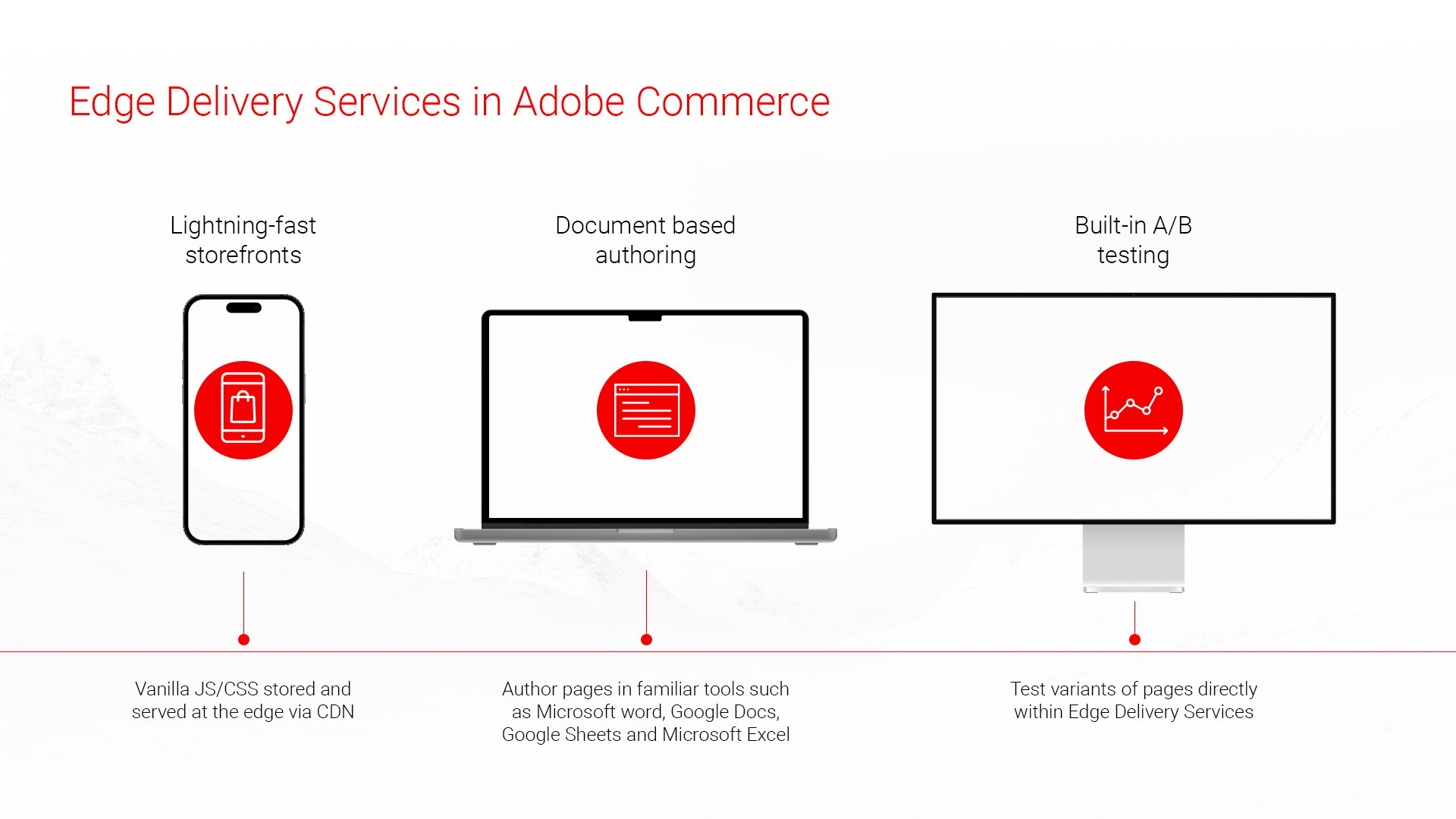
Prestaties
Alle Edge-toegang wordt geleverd via CDN (Content Delivery Network), waardoor de best mogelijke prestaties voor de eindgebruiker worden gegarandeerd. Dit is de sleutel tot een performante storefront.
Adobe koos een specifieke aanpak voor de ontwikkeling van Edge Delivery Service: ‘Keeping it 100‘. Ze meten de prestaties van Lighthouse na elke wijziging en zorgen ervoor dat deze steeds 100 zijn. Dus, wat je standaard krijgt, is een gegarandeerd goed presterende oplossing.
Aanpassingen buiten Edge Delivery Service om kunnen de Lighthouse-score verlagen, maar door een startpunt van 100 te hebben, kan men zien en meten welke aanpassingen de score verlagen en vervolgens die regressies herstellen. Het is aanzienlijk eenvoudiger om op 100 te blijven dan te beginnen met slechte prestaties en 100 te bereiken.
Native oplossingen voor Adobe-producten
Klanten die meerdere Adobe-producten gebruiken en op zoek zijn naar een allesomvattende oplossing kunnen Edge Delivery Service gebruiken om content van Adobe Experience Manager en commerce-ervaringen van Adobe Commerce weer te geven. Met andere woorden, Edge Delivery Services stelt bedrijven in staat om de functionaliteit van meerdere Adobe-producten in de customer experience te integreren.
Lees meer over solution development »
Contentmanagement
Als je team Google Docs, Google Sheets, Microsoft Word of Excel gebruikt voor contentmanagement, kun je deze tools gebruiken om deze content via Edge Delivery Service weer te geven in de storefront van je website. Dit maakt de workflow niet alleen eenvoudiger, maar zorgt er ook voor dat je team efficiënt kan samenwerken.
Hieronder vind je enkele voorbeelden van de manier waarop je websitecontent kunt creëren en bewerken met deze tools:
Afbeeldingen en video’s
Google Docs en Microsoft Word ondersteunen standaard afbeeldingen. Je hoeft ze gewoon te slepen en neer te zetten in je document. Voor video’s moet je een Slack-bot gebruiken. Upload de video in Slack om de url te verkrijgen. Plak deze url vervolgens in je document.
Links
Je kunt links toevoegen naar zowel externe als interne url’s.
Secties
Voeg secties aan de websitecontent toe met een horizontale lijn in je Google Docs-bestand of ‘—’ (drie koppeltekens) in je Word- of Docs-bestand.
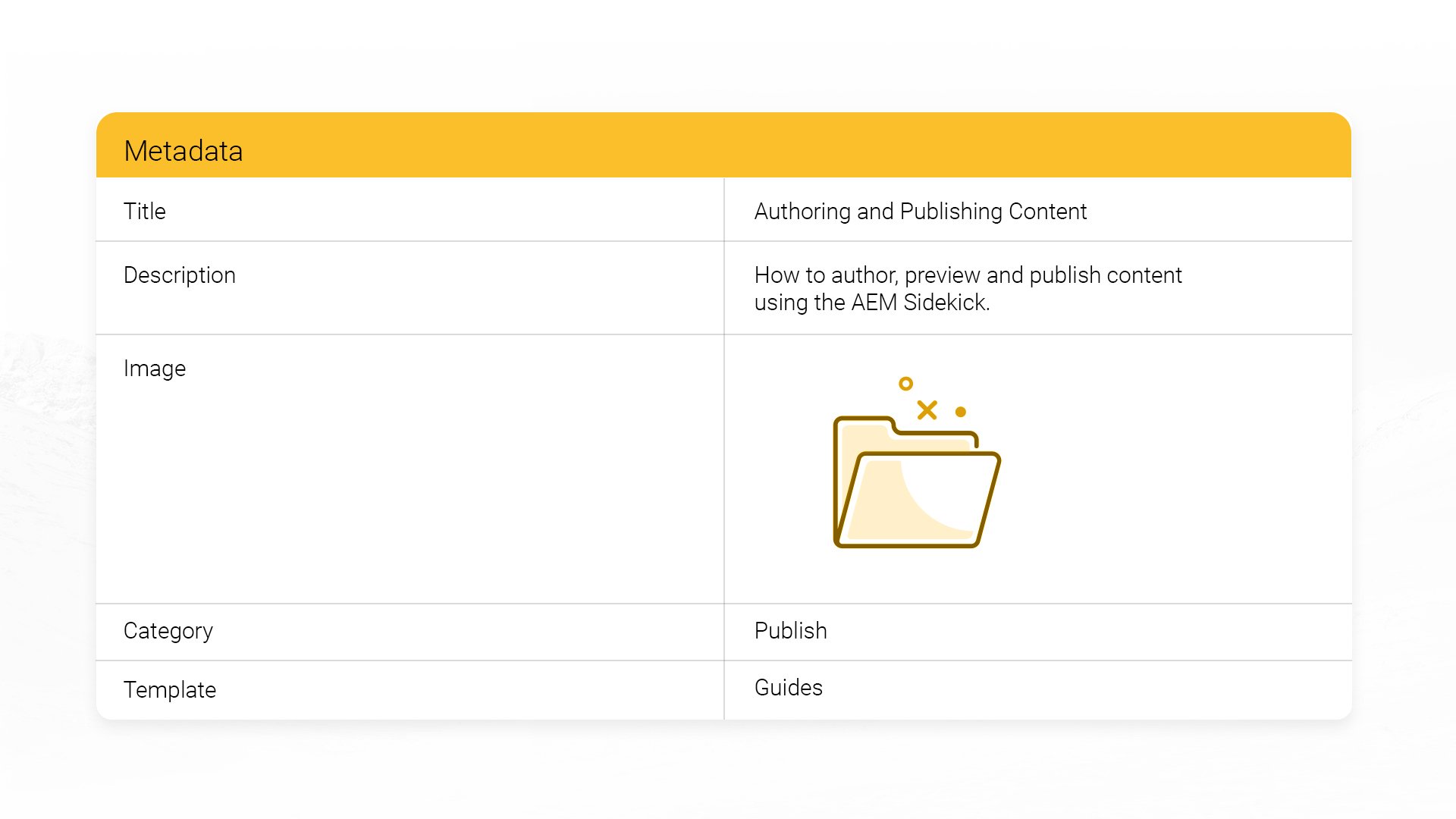
Metadata en SEO
Creëer gewoon een tabel, zoals hieronder weergegeven, en voeg daar je metadata aan toe:

Gestructureerde data in spreadsheets
Je kunt content in spreadsheets zetten. Deze spreadsheet wordt vervolgens in een API omgezet voor je ontwikkelaars. Zo kun je spreadsheets als een headless CMS gebruiken voor onder andere gegevenstabellen, navigatie of vergelijking van functionaliteit.
Voorbeeld en publicatie van content
Tijd om je content te publiceren! Hiervoor kun je de Sidekick gebruiken, die je als bookmarklet of browserextensie kunt installeren. De eenvoudigste manier om Sidekick te installeren is een vooraf geconfigureerde link voor je project, die je van een collega in het contentteam ontvangt via de ‘Share Your Sidekick’-functie. Zo weet je zeker dat Sidekick goed is geconfigureerd om je project te bewerken en publiceren. Je vindt meer informatie in de Sidekick-documentatie.
Ingebouwde A/B-testing
In latere fases is het mogelijk om A/B-tests uit te voeren met behulp van Edge Delivery Service, zonder tools van derden.

De composable eigenschappen staan centraal
De composable eigenschappen van Edge Delivery Service bestaan uit drie lagen:
- Boilerplate: basistechnologie om de ontwikkeling van het Edge-frontend te bevorderen
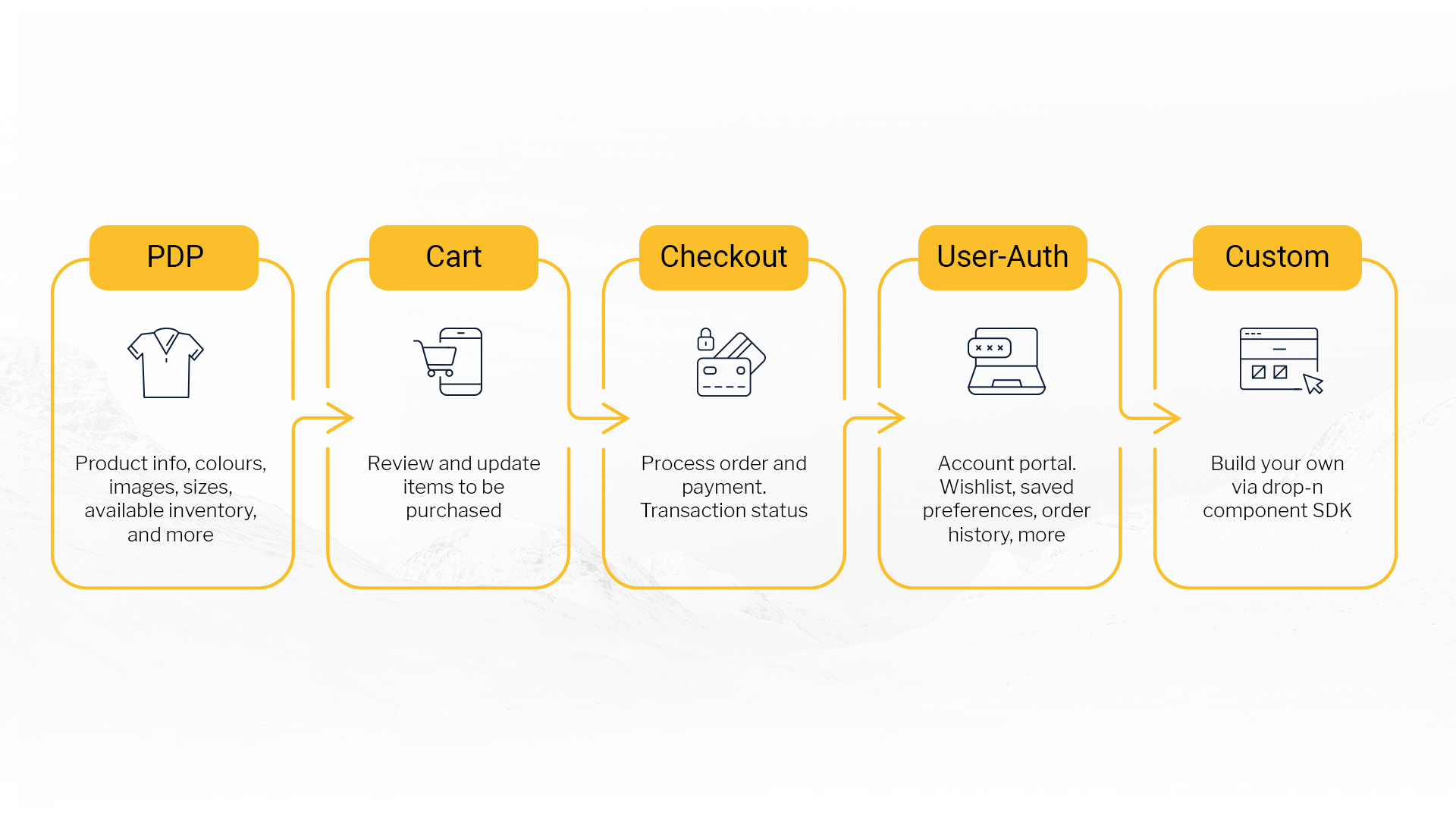
- Drop-in-componenten: componenten voor dynamische content, zoals user PDP, PLP, Cart en Checkout, om je webwinkel op te zetten
- SDK’s voor aangepaste ontwikkeling van elke frontend-component

Conclusie
Van de eerste Luma-lancering van Magento 2.0 tot PWA Studio en de nieuwste technologieën van Edge Delivery Service: Adobe Commerce heeft een indrukwekkend traject afgelegd. De focus ligt steeds op het ondersteunen van klanten met hun e-commerceactiviteiten. Bovendien worden alle storefronts nog steeds ondersteund, zelfs Luma, dat negen jaar geleden werd gelanceerd.
Edge Delivery Services is duidelijk een blijver. Wil jij ook profiteren van de vele innovaties? Vaimo helpt je graag.