PWA’er (Progressive Web Applications) er et voksende eksempel på ”headless” handel, der giver dit websted høj ydeevne og din virksomhed muligheden for at indføre ny teknologi. Med hvad er PWA? Denne artikel definerer PWA’er, betydningen af ”headless” handel, og hvorfor dens fremkomst er vigtig for din virksomhed.
PWA & Headless Commerce
Mobil trafik har overgået stationær trafik i den samlede rækkevidde. Selvom konverteringer stadig er et ømt punkt for mobilhandel, øges de over tid. For eksempel steg mobile konverteringer med 47% år-til-år i løbet af Cyber Week og udgjorde 39% af alle konverteringer i 2020. Herfra er det klart, at mobilhandel er kommet for at blive.
Imidlertid ændrer brugerne måden, hvorpå de foretager mobilkøb. App-brugen er faldende, idet 53% af de verdensomspændende kunder bruger en forhandlers mobilwebsted i stedet for deres app. Forbrugerne ønsker den mest engagerende oplevelse på mobilen, direkte fra deres browser, uden at skulle downloade en app. Da Google planlægger at lægge mere vægt på sideoplevelsen i deres søgemaskine, betyder det, at AMP’er (Accelerated Mobile Pages) bliver endnu vigtigere.
Googles opdatering fra 10. november:
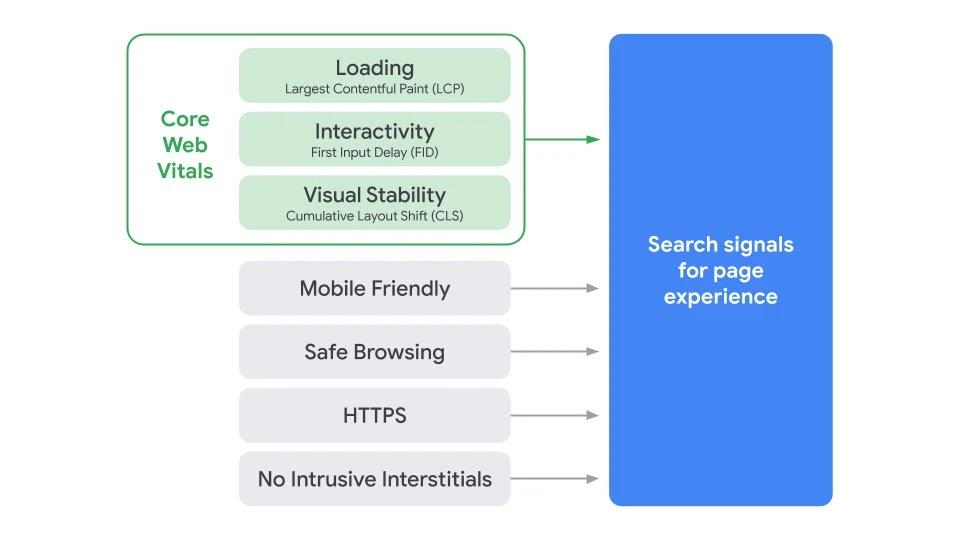
“AMP er en af de nemmeste og mest omkostningseffektive værktøjer til udgivere, der ønsker at opnå gode resultater med deres sideoplevelser. Baseret på den analyse, som AMP-teamet har foretaget, opnår flertallet af AMP-siderne gode sideoplevelser. Hvis du er AMP-udgiver, skal du tjekke den nyligt lancerede sideoplevelsesguide, AMP Page Experience Guide, et diagnostisk værktøj, der giver udviklere praktiske råd.”
Googles søgesignaler

(Kilde: Google)
AMP’er er en vigtig del af PWA’s succes. Inden vi forklarer, hvorfor AMP’er er vigtige, skal vi diskutere, hvad PWA’er er, og deres betydning på nutidens marked.
Hvad er PWA?
Hvis apps og internettet fik et barn – så ville det være en PWA. PWA’s vigtigste funktion er at hjælpe virksomheder med at bygge webapplikationer, der ligner og føles som native mobilapps, men bruger webteknologier som JavaScript, HTML og CSS. De er utroligt hurtige, kan føjes til smartphonens startskærm, sende push-meddelelser, og sågar arbejde offline.
PWA’er er et eksempel på headless handel. Kort sagt er det en afkoblet frontend- og backend-oplevelse. PWA’er bruger et API (Application Programming Interface) til at formidle, hvad kunden og administratoren ser, og denne API hjælper programmer med at interagere med en anden softwarekomponent eller ressource.
PWA starter som en standard webside i en browser, men når brugerne udforsker siden, modtager de en anmodning om at tilføje den til startskærmen. Når brugeren godkender denne anmodning, vises PWA’en på deres startskærm. Når dette forherligede bogmærke åbnes på startskærmen, kan det endda skjule browserens brugergrænsefladekontrol og vises som en app.
Vil du vide, om en PWA passer til din virksomhed? Hos Vaimo har vi med succes lanceret websteder, der bruger denne nye teknologi. Kontakt vores team for mere information.

PWA’er giver pålidelig ydeevne på niveau med native apps. Over 40% af brugerne hopper fra websteder, der tager mere end 3 sekunder at indlæse. PWA løser dette problem og garanterer, at brugerne har adgang til dit websted.
PWA’en fjerner friktion og forenkler brugerens rejse, og det er servicearbejdere, der skaber denne problemfrie oplevelse. Servicearbejdere er et script, som browseren kører i baggrunden, og som fungerer som PWA’s rygrad. Servicearbejderne muliggør pålidelig og intelligent catching, opdateringer af baggrundsindhold og push-meddelelser. Vigtigst af alt får servicearbejdere besøgte websteder til at fungere offline. Efter det første besøg på et websted kan brugerne regne med et hurtigt websted og en app, selv på langsomme netværk.
Men hvad med en hurtig første indlæsning med pålidelig performance? Det er her AMP’erne bliver vigtige. AMP leverer pålidelige hurtige webkomponenter under den første indlæsning og bruger samtidig mindre data. Og AMP’er bliver hurtigere – de bruger nu server-side gengivelse (SSR), som tilføjer endnu mere hastighed. Selvom PWA’er kan være udfordrende at forklare, er der en liste af ting at huske om dem nedenfor.
7 fakta om PWA og kapaciteter at huske:
-
PWA har en enkelt basiskode til alle platforme.
-
De har begrænset adgang til hardware.
-
De gemmer applikationsdata i cachen.
-
De sender push-meddelelser (gælder kun Android-brugere)
-
PWA fungerer som et responsivt websted eller en mobilapp, afhængigt af brugerens enhed.
-
PWA’er kræver ikke download, så brugerne ved slet ikke, at de bruger en PWA.
-
Har en IndexedDB-database, så det fungerer korrekt med en dårlig internetforbindelse og offline. (Dette fungerer kun for de sider, brugeren har besøgt, medmindre alle statiske sider blev gemt i cachen ved første besøg).
Fremkomsten af PWA’er gavner din evne til hurtigt at vedtage de bedste tekniske løsninger og forbedre dine kunders oplevelse.
Er du forvirret over, hvilket online og offline-kanaler din virksomhed skal sælge på? Læs denne artikel for at få mere at vide om, hvordan du skal anbringe de rigtige brikker til en multikanals- eller omnichannel-oplevelse.
Hvorfor viksomheder vælger PWA og Headless Commerce
1. En moderne kundoplevelse
Moderne kunder ønsker ikke at finde og downloade en app. De bryder sig heller ikke om langsomme indlæsningstider. PWA’er løser begge problemer og overgår samtidig native apps. Derudover fungerer PWA’er offline og har en app-lignende funktionalitet. Hvis kunderne mister deres internetforbindelse i forbindelse med betalingsprocessen, kan de stadig bruge webstedet, der gemmer deres informationer. Når først deres forbindelse vender tilbage, sender PWA’en kunden en påmindelse om at betale og fjerner derved frustrationen fra deres kunderejse.
2. Kapaciteten til at anvende ny teknologi hurtigare
Virksomhederne er nødt til at kassere forældet teknologi for at blive ved med at være konkurrencedygtige. En sammenkoblet API-drevet arkitektur giver virksomhederne mulighed for at tilpasse sig uden at foretage omfattende ændringer. Ved en traditionel e-handelsopbygning er du begrænset til din e-handelsplatform og må vente på deres opdateringer. Med headless handel får du adgang til utallige tredjepartsintegrationer, der opfylder dine behov og booster din evne til at tiltrække nye kunder.
De praktise fordele ved PWA
1. Rækkevidde
Mobilweb-publikummet er steget de sidste par år. I dag har Google Chrome 1 milliard mobilbrugere sammenlignet med 400 millioner brugere i 2016. I henhold til Comscore’s rapport er mobilwebets rækkevidde 2,5 gange større end apps, når man medregner de 1000 mest populære websteder og apps.
2. Anskaffelse
Mobilapps er stadig svære at finde sammenlignet med websteder. Derfor slår internettet native apps med billigere brugeranskaffelsesomkostninger. Med mere eksponering og lav friktion for at komme ombord tiltrækker PWA flere brugere til en lavere pris.
3. Konvertering
PWA’s sømløse frontend forhindrer, at der mistes kunder på grund af dårlige netværk. For eksempel lancerede Flipkart deres PWA, Flipkart-lite, som de hævder øgede konverteringsraten med 70% med lavere anskaffelsesomkostninger. Selv med et dårligt netværk forbedrer PWA din konverteringsrate.
Endlige takeaways
PWA’er er et eksempel på headless handel. De består af en afkoblet frontend- og backend-oplevelse. Ved hjælp af API’er til at formidle, hvad kunden og administratoren ser, kan de hjælpe programmer med at interagere med forskellige softwarekomponenter eller ressourcer. Denne teknologi gør det muligt for PWA’er at være utroligt hurtige, arbejde på en telefons startskærm, sende push-meddelelser og arbejde offline. Med større skift til mobilhandel og tilbagegang i native apps giver PWA’er din virksomhed chancen for at nå ud til og konvertere flere kunder på din vej til en bedre brugeroplevelse.
Om Vaimo
Vaimo er en af verdens mest anerkendte eksperter inden for e-handel på Adobe Commerce Cloud-platformen. Som totalleverandør og omnichannel-virksomhed leverer vi strategi, design, udvikling og administrerede tjenester til brands, forhandlere og producenter over hele verden.
Vores skarpe fokus, brede erfaring og dybe ekspertise inden for B2B, B2C, PIM, ordrebehandling og ERP-integrationer gør os til en nøglepartner til at skabe succes inden for e-handel. Vores over 12 års erfaring med teknisk ekspertise kombineret med dokumenterede resultater med at hjælpe vores kunder til succes med forretningsudvikling, digital strategi og udformning af kundeoplevelser manifesteres stolt i vores status som Adobe Platinum-partner.
Med lokale kontorer på over 14 markeder i EMEA, APAC og Nordamerika og mere end 500 ansatte har vi en international tilstedeværelse, der gør det muligt for os at dyrke tætte, langsigtede relationer med vores kunder.
Hvis du er interesseret i at lære mere om, hvordan din virksomhed kan drage fordel af PWA’er og headless handel, så kontakt os her.