Verkkokaupan nopeasti muuttuvassa maailmassa ajan tasalla pysyminen uusimpien UX- ja UI-suunnittelutrendien suhteen on keskeistä, jotta voidaan luoda kiehtovia online-ostokokemuksia. Käymme tässä artikkelissa läpi vuoden 2024 UX- ja UI-suunnittelun trendit, jotka tulevat uudelleenmäärittelemään digitaalisen storefrontin sekä kasvattamaan käyttäjien sitoutumista.
Sisällysluettelo
- Immersiiviset visuaaliset kokemukset
- Personointi ja kustomointi
- Minimalistiset ja selkeät käyttöliittymät
- Tumman tilan dominanssi
- Sitoutumista edistävät mikrointeraktiot
- Ääniavusteinen kaupankäynti
- Kaikille saavutettava design
- Saumattomat monialustaiset kokemukset
- Kuinka Vaimo voi auttaa
Immersiiviset visuaaliset kokemukset
Vuonna 2024 verkkokauppasivustot omaksuvat immersiivisiä visuaalisia kokemuksia, jotka jättävät staattiset tuotekuvat varjoonsa. Odotettavissa on enemmän interaktiivisia 3D-malleja sekä lisätyn todellisuuden (AR, eli Augmented Reality) ja virtuaalitodellisuuden (VR, eli Virtual Reality) elementtejä, joiden avulla asiakkaat saavat virtuaalisen kokemuksen tuotteista ennen ostopäätöksen tekemistä.

Charlotte Tilburyn virtuaalinen meikin testaaminen.

Sovellukset, joiden avulla käyttäjät voivat tarkastella huonekaluja omassa huoneessaan 3D:n ja lisätyn todellisuuden avulla.
Personointi ja kustomointi
Käyttäjäkokemuksen räätälöinti yksilöllisten mieltymysten mukaan tulee olemaan keskeisessä asemassa vuonna 2024. Verkkokauppasivustot hyödyntävät edistyksellisiä tekoälyalgoritmeja analysoidakseen käyttäjien käyttäytymistä ja tarjotakseen personoituja tuotesuosituksia, mikä rakentaa intiimimmän ja merkityksellisemmän ostopolun.

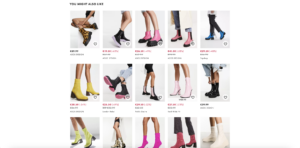
Asos tarjoaa käyttäjille heidän hakuhistoriansa perusteella toisiinsa liittyviä tuotteita.
Minimalistiset ja selkeät käyttöliittymät
Yksinkertaisuus on ajatonta. Vuonna 2024 verkkokauppasivustot omaksuvat minimalistisia suunnitteluperiaatteita ja keskittyvät selkeisiin käyttöliittymiin, joiden myötä sekavuus vähenee ja käyttäjäkokemus selkenee. Minimalismi ei ainoastaan lisää visuaalista viehätysvoimaa vaan myös parantaa sivuston navigointia ja latausaikoja.
Tässä muutamia keskeisiä periaatteita selkeää UI-suunnittelua varten:
- Pidä asiat yksinkertaisina: Vältä useiden efektien, siirtymien, värien tai typografisten tyylien käyttöä – vähemmän on enemmän.
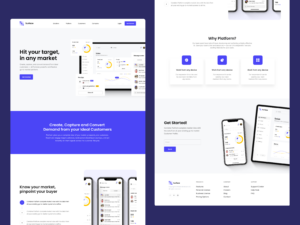
- Käytä tyhjää/negatiivista tilaa: Keskitymme yleensä siihen mitä designeihin tulisi lisätä –tämä periaate keskittyy sen sijaan siihen, mitä ei tulisi lisätä. Kun designiin asetettujen elementtien ympärille annetaan hieman tilaa, auttaa se vähentämään sekavuuden tunnetta. Esimerkkinä Outcrowdin1 design.
- Ole johdonmukainen: Johdonmukainen UI tarkoittaa asioiden pitämistä yhtenäisinä: samojen suunnittelumallien käyttämistä, samojen sanojen käyttämistä komennoissa, valikkojen ja näyttöjen pitämistä samankaltaisina ja yhtenäisten komentojen käyttämistä kautta koko käyttöliittymän. Kattavan suunnittelujärjestelmän rakentaminen voi auttaa suuresti tämän yhtenäisyyden saavuttamista monenlaisissa designeissa, varmistaen saumattoman ja yhtenäisen käyttäjäkokemuksen.
- Hierarkia: Selkeä visuaalinen hierarkia on olennainen suunnitteluperiaate onnistuneelle käyttöliittymälle. Tähän kuuluu visuaalisten elementtien organisointi kunkin elementin merkityksen ja tärkeyden suhteuttamiseksi, käyttäjien opastamiseksi ja heidän kannustamisekseen tekemään tarkoitetut toimet.
- Noudata 60-30-10-sääntöä, kun valitset väripalettia: Suosi selkeää lähestymistapaa, jossa on vähemmän värejä tehdäksesi designistasi vaikuttavamman. Varaa 60 % dominoivalle värille, 30 % täydentävälle värille (joka on ihanteellinen elementeille kuten korteille ja pinotuille elementeille) ja omista loput 10 % toiminnalliselle värille, joka sopii painikkeisiin ja ikoneihin. Käytä näitä valittuja värejä yhtenäisesti koko suunnitteluprosessin ajan.

Tumman tilan dominanssi
Tumma tila (Dark mode), joka oli aikoinaan harvinaisempi ominaisuus, tulee dominoimaan UI-suunnittelussa vuonna 2024. Tumma tila tulee olemaan standardivaihtoehto verkkokauppasivustoille hyötyjensä (kuten silmien rasituksen vähenemisen ja tietyillä laitteilla parempien akun kestojensa) ansiosta.

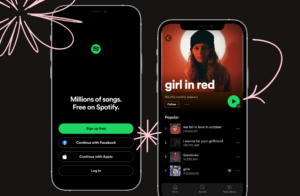
Spotify käyttää oletusarvoisesti tummaa tilaa.
Sitoutumista edistävät mikrointeraktiot
Mikrointeraktioilla, hienovaraisilla animaatioilla ja dynaamisilla siirtymillä on merkittävä rooli käyttäjän huomion kiinnittämisessä ja sitoutumisen lisäämisessä. Hover-efekteistä animoituihin tuoteinteraktioihin, nämä pienet design-yksityiskohdat edistävät miellyttävämpää ja mieleenpainuvampaa ostokokemusta.

Video: Sailesh Gunasekaran.2
Ääniavusteinen kaupankäynti
Ääniohjattavien laitteiden ja virtuaaliavustajien nousu tulee johtamaan suurempaan ääniavusteiseen kaupankäyntiin keskittymiseen. Vuonna 2024 verkkokauppasivustot tulevat integroimaan äänihaku- ja komentotoiminnallisuuksia, jolloin käyttäjien on helpompi löytää tuotteita ja navigoida sivustolla “hands-freenä”.

Google esimerkkinä äänihakutoiminnon käytöstä.
Kaikille saavutettava design
Inklusiivisuus on keskeinen teema UI-suunnittelussa vuonna 2024. Verkkokauppasivustot tulevat priorisoimaan saavutettavuusominaisuuksia, varmistaen että kaikki voivat helposti navigoida ja olla vuorovaikutuksessa alustan kanssa. Tähän sisältyy värikontrastin, tekstin koon ja avustavien teknologioiden huomioon ottaminen.

Saumattomat monialustaiset kokemukset
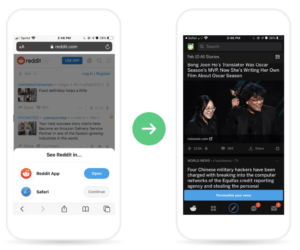
Koska käyttäjät vaihtavat päivän mittaan eri laitteiden välillä, verkkokauppasivustot tulevat panostamaan saumattomiin monialustaisiin (cross-platform) kokemuksiin. Responsiivinen design tulee olemaan itsestäänselvyys, mutta voimme myös odottaa lisää integrointeja mobiilisovellusten, desktop-sivustojen ja muiden digitaalisten kosketuspisteiden välillä yhtenäisen käyttäjäpolun luomiseksi.

Kuinka Vaimo voi auttaa
Vuonna 2024 verkkokaupan UI-suunnittelu tulee kehittymään vastatakseen verkko-ostajien muuttuviin tarpeisiin ja odotuksiin. Immersiivisistä visualisoinneista inklusiiviseen designiin, edellä esitetyt trendit kertovat sitoutumisesta käyttäjäystävällisten, visuaalisesti upeiden ja teknisesti edistyksellisten online-ostokokemusten luomiseen. Näiden trendien omaksuminen ei ainoastaan pidä verkkokauppasivustoja kilpailukykyisinä, vaan myös varmistaa että ne tarjoavat jokaiselle vierailijalle ihastuttavan ja mieleenpainuvan kokemuksen.
Vaimolla experience design -osastomme työskentelee asiakkaidemme kanssa varmistaakseen, että heidän digitaaliset storefrontinsa eivät ainoastaan vastaa asiakkaiden tarpeisiin vaan myös ylittävät heidän odotuksensa.
Vaimo työskenteli suomalaisen Pure Wasten kanssa integroidakseen heidän verkkokauppaansa eko-ominaisuuksia, kuten hiili- ja vesijalanjälkiraportin. Raportti laskee hiili- ja vesijalanjälkeä kassalla ja tuotesivuilla kertoakseen, kuinka paljon ostaja on vaikuttanut ympäristöön ostoksellaan. Lue alta, kuinka Vaimo auttoi Pure Wastea tarjoamaan asiakkailleen mieleenpainuvan kokemuksen.
Lähteet:
1 – Surface – Landing page design for CRM platform
2 – Submit Button – Micro Interaction – Dribbble.com