För dem som vill skapa kundupplevelser utöver det vanliga, är det superviktigt att hålla koll på de senaste designtrenderna. I det här blogginlägget går vi igenom de designtrender som vi tror kommer att ha störst betydelse under 2024.
INNEHÅLL
- Immersive visual experience
- Personalisering och specialanpassning
- Minimalistiska gränssnitt
- Dark mode
- Microinteractions
- Röststyrd handel
- Design som är tillgänglig för alla
- Sömlösa upplevelser oavsett plattform
- Hur Vaimo kan hjälpa till
Immersive visual experiences
Det som kallas immersive visual experiences kommer komma stort under 2024. Allt fler e-handelsbutiker kommer att erbjuda visuella upplevelser som överträffar statiska produktbilder. Räkna med att se mer av interaktiva 3D-modeller, AR-element (augmented reality) och VR-element (virtual reality) som har till syfte att låta kunder uppleva produkter virtuellt.

Charlotte Tilburys virtuella sminkprovning.

Appar som gör det möjligt för användare att se möblerna i sitt eget rum med hjälp av 3D och AR.
Personalisering och specialanpassning
Att kunna skräddarsy användarupplevelsen efter enskilda preferenser kommer att stå i fokus 2024. E-handlare kommer bland annat att använda avancerade AI-algoritmer för att analysera sina användares beteende och ge mer personliga produktrekommendationer.

Produktförslag hos Asos baserat på besökarens sökhistorik.
Minimalistiska gränssnitt
Enkelhet är tidlöst. E-handlare kommer under 2024 att använda minimalistiska designprinciper och fokusera på rena gränssnitt som effektiviserar användarupplevelsen. Minimalism gör inte bara webbplatsen mer visuellt tilltalande utan förbättrar även navigering och laddningstider.
Några viktiga principer för så kallad clean UI design:
- Enkelhet: Undvik att använda flera olika effekter, övergångar, färger eller stilar. Less is more.
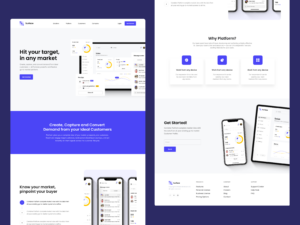
- Använd vitt/negativt utrymme: Vanligtvis fokuserar man på vad som ska lägga till i designen. Den här principen fokuserar istället på vad man inte ska lägga till. Att ha utrymme runt de element som placeras i designen hjälper till att minska känslan av rörighet. Ett bra exempel på detta är outcrowds design1, se bild nedan.
- Enhetlighet: I ett konsekvent användargränssnitt är saker och ting enhetliga: samma designmönster, samma ord i uppmaningar, liknande menyer och skärmar samt användning av konsekventa kommandon i hela gränssnittet. Att bygga upp ett mer omfattande och övergripande designsystem kan vara till stor hjälp när det gäller att uppnå en hög nivå av enhetlighet i olika designer.
- Hierarki: En tydlig visuell hierarki är en grundläggande designprincip för ett lyckat användargränssnitt. Det handlar om att organisera visuella element för att förmedla den relativa betydelsen av varje element och på så vis vägleda användare och uppmana dem att vidta de avsedda åtgärderna.
- 60-30-10-regeln i valet av färgpalett: Välj en strömlinjeformad strategi med färre färger för att göra en design mer effektfull. Använd en dominerande färg för 60 procent av designen, en kompletterande färg för 30 procent (till exempel för element som cards och piles). Använd en färg som är lämplig för CTA:er för resterande 10 procent. De utvalda färgerna bör användas konsekvent genom hela designprocessen.

Dark mode
Dark mode kommer att gå från att ha vara en nischfunktion till att dominera utformningen av användargränssnitt under 2024. Fördelarna med dark mode är många. Förutom att det är snyggt och modernt leder det också till minskad ansträngning för ögonen och förbättrad batteritid för en del enheter. Dark mode kommer snart att bli ett standardalternativ för e-handelswebbplatser.

Spotify använder dark mode som default.
Microinteractions
Så kallade microinteractions kommer att spela en viktig roll för att fånga användares uppmärksamhet och öka deras engagemang. Det kan handla om interaktioner som till exempel produkt-animationer och hover-effekter. Dessa små designdetaljer bidrar till mer lustfyllda och minnesvärda kundupplevelser.

Video av Sailesh Gunasekaran.2
Röststyrd handel
Ökningen av röstaktiverade enheter och virtuella assistenter kommer att leda till ett ökat fokus på röststyrd handel. Under 2024 kommer alltfler e-handlar att börja integrera röstsökning och kommandofunktioner. Båda är funktioner som gör det lättare att hitta produkter och navigera på webbplatser utan att behöva använda händerna.

Googles funktion för voice search.
Design som är tillgänglig för alla
Inkludering kommer att vara ett centralt tema i utformningen av användargränssnitt framöver. E-handlare kommer att prioritera funktioner som ökar tillgängligheten, för att så många som möjligt ska kunna navigera och interagera med plattformen. I detta ingår överväganden kring bland annat färgkontrast, textstorlek och olika hjälpmedel.

Sömlösa upplevelser oavsett plattform
Användare växlar mellan olika enheter flera gånger per dag och att ha en kundupplevelse som hänger ihop sömlöst oavsett enhet, prioriteras därför alltmer. Responsiv design är redan något av en självklarhet men utöver det kan vi förvänta oss mer integration mellan mobilappar, desktop och andra digitala kontaktpunkter.

Hur Vaimo kan hjälpa till
Som vi sett kommer e-handelsdesign att fortsätta förändras och utvecklas under 2024 och utvecklingen drivs på av kundernas höga förväntningar. E-handlare som är bra på att utvecklas designmässigt står sig i konkurrensen och framförallt ger de sina kunder utmärkta och minnesvärda kundupplevelser.
Vaimos avdelning för experience design arbetar för att säkerställa att våra kunders frontend inte bara uppfyller slutkundernas behov utan även överträffar deras förväntningar.
Ett av våra många lyckade samarbeten är projektet med finska Pure Waste. Projektet innefattade bland annat att miljörelaterade funktioner, med uppskattning av koldioxid- och vattenkonsumtion, lades till i kassan och på produktsidor, för att ange hur mycket kundens köp påverkar miljön. Vill du veta mer om hur Vaimo hjälpte Pure Waste att förbättra kundupplevelsen? Läs hela kundcaset nedan.
Sources:
1 – Surface – Landing page design for CRM platform
2 – Submit Button – Micro Interaction – Dribbble.com





