De seneste to år har skabt en lang række hurtige digitale forandringer, lige fra en øget fjernarbejdskultur til den måde og hastighed, hvormed forbrugerne handler online.
I 2021 udgjorde detailhandelssalget på nettet 4,9 billioner USD på verdensplan, og det anslås, at dette tal vil være 7,4 billioner USD i 2025. Den drastiske stigning i den “digitale befolkning” har medført store ændringer i tendenserne inden for brugeroplevelse og brugergrænseflader samt i deres praksis.
Vi forudser, at der vil stå mere på spil i 2022 end nogensinde før, når det gælder fantastiske brugeroplevelser og brugergrænseflader. Hvis du ønsker at opnå en konkurrencemæssig fordel, samtidig med at du udvikler en solid kontakt med dine kunder, er det vigtigt at forstå, hvad der giver genklang hos dine kunder, og hvad du kan finde af formidable brugeroplevelses- og brugergrænsefladedesign lige rundt om hjørnet. Lad os kaste et blik på de 13 mest udbredte tendenser for brugeroplevelse og brugergrænseflader for 2022, indflydelsen bag tendenserne, og hvorfor de kan hjælpe dig med at engagere dine kunder.
1. Mikrointeraktioner
Fokus på mikrointeraktioner er en perfekt illustration af det aktuelle tema i 2022-tendenserne for brugeroplevelse og brugergrænseflader. Designere bruger brugeroplevelser og brugergrænseflader til at tilbyde kunderne den samme servicekvalitet, som de får i en fysisk butik. Raffinerede designvalg som f.eks. mulighed for automatisk udfyldning og rettidige påmindelser forenkler og forbedrer brugeroplevelsen betydeligt. Resultatet er, at grænsefladen kommer til live og får oplevelsen til at føles mere intim og menneskelig, og at små forskelle får en stor betydning.
Brugeroplevelsesdesign bevæger sig i en detaljeorienteret retning, og det betyder, at man skal have mere fokus på mikrointeraktioner. Små øjeblikke i en kundes rejse kan være ubetydelige i sig selv, men tilsammen kan de have stor indflydelse på kundens humør og mening om dit brand.
2. Inkluderende design
Hvis du tror, at du ved, hvem din “bruger” er, så tænk dig om en gang til! Historisk set blev digitale produkter designet til at passe til den generelle brugergruppe uden at tage hensyn til særlige behov. En velkommen tendens inden for brugeroplevelse og brugergrænseflader i 2022 er, at man bevidst tager hensyn til de forskellige brugertyper og til, hvordan de kan engagere sig i din oplevelse. Det åbner ikke kun op for personer med særlige behov, men ofte resulterer det også i et overordnet design, der er bedre for alle brugere.
Inkluderende design vil sige en proces, hvor et almindeligt produkt, en tjeneste eller et miljø er designet til at kunne bruges af så mange mennesker som muligt uden behov for specialiserede tilpasninger. Det drejer sig ikke kun om visuel tilgængelighed som større skrifttyper og passende kontrast, men om hele produktet, herunder de følelsesmæssige konnotationer.
Start med at identificere områder i dit design, der er ekskluderende, dvs. områder, der ikke er optimeret til en bestemt gruppe af brugere. Når du f.eks. opretter et websted, der henviser folk til det nærmeste Covid-19-testcenter, skal du implementere en metode, der gør det muligt for besøgende at se, hvornår de kan blive vaccineret, og hvordan de kan finde deres nærmeste vaccinationscentre.
3. Unikke illustrationer
Digitale, håndtegnede 2D- eller 3D-tegninger og brugerdefinerede illustrationer hjælper dit design med at skille sig ud fra mængden af generiske websteder fra konkurrenterne. Frie former, forskudte elementer og stor asymmetri kulminerer i et venligt og indbydende miljø, der skaber en bedre oplevelse for brugerne, og derfor er det en tendens inden for brugeroplevelse i 2022.
For at forbedre oplevelsen endnu mere kan du puste liv i dine illustrationer ved at implementere et komplekst bevægelsesdesign. Den dynamik, som brugerdefinerede illustrationer giver, gør det nemt at fange brugerens fantasi og illustrere, hvad din virksomhed eller dit brand har at tilbyde ved første øjekast. I kombination med animationer holder de brugeren engageret.
Uventede animationer gør brugerne nysgerrige og lokker dem til at scrolle videre for at se, hvad der sker næste gang. Men vær alligevel opmærksom på dristige løsninger og overvej den branche, som webstedet repræsenterer. Hvis det er implementeret korrekt, kan et servicewebsted se både professionelt og moderne ud med en minimalistisk grænseflade og et strejf af 3D-illustrationer.

4. Større typografi
Større typografi vil fortsat være fremherskende, efterhånden som organisationer forenkler deres budskaber. Selvom brands stadig skal levere detaljer af flere forskellige årsager, herunder troværdighed, SEO og engagementsdybde, bør disse detaljer lægges ind i webstederne og fastgøres med tagging for at give forbrugerne en bedre oplevelse.
På det seneste er en fed overdimensioneret version af disse skrifttyper, kaldet “ink trap fonts”, begyndt at dukke op på websteder, hvilket giver typografien mere karakter og charme.
Ink traps blev oprindeligt designet til tryk på avispapir med små punktstørrelser, hvor hjørnerne eller detaljerne generelt blev fjernet fra bogstavernes former.
Når du trykker denne type, flyder blækket generelt ind i det eliminerede område. Uden hjælp fra ink traps ville det ekstra blæk brede sig udad og ødelægge den pæne kant. Figma bringer denne tendens til live med sit fede slogan på forsiden. Brands bruger nu skrifttyper med ink traps til at tilføre deres digitale design en legende og eventyrlig stemning.

5. Afrundet brugeroplevelse
En afrundet brugeroplevelse betyder at afrunde hjørnerne på brugergrænsefladens objekter, der som standard er skarpe, f.eks. kort og CTA-knapper (call-to-action). Fordi den menneskelige hjerne naturligt forbinder skarpe genstande med skade eller smerte, udstråler afrundede hjørner sikkerhed og tilgængelighed, og de er også visuelt tiltalende, hvilket er grunden til, at brugen af dem bliver mere og mere almindelig i 2022.
Afrundede hjørner er også perfekte til gitre. De sparer plads og henleder opmærksomheden på indholdet i stedet for på den digitale komponent. Alt i alt er afrundede hjørner med til at skabe en venlig interaktion med brugerne, som f.eks. tremmesengsmærketNestig.

6. Abstrakte sfæriske former
Cirkulære og sfæriske former fremkalder en følelse af allestedsnærværelse, kontinuitet og uendelighed. I 2022 kommer vi til at se, at digitale designs tager yderligere skridt mod at bruge runde former. Fra æg, planeter og kupler – disse bløde former har en tiltrækningskraft, fordi de er flydende. Når de bruges i digitalt design, giver cirkler en indbydende, blød oplevelse. Mange brands indarbejder cirkler i deres billeder og baggrunde.
De aktuelle tendenser for sfæriske former læner sig op ad abstrakte, skæve og nostalgiske temaer fra 1980’ernes “Memphis Design” ved at sætte cirkler i kontrast til zigzag og lyse farver. Ovale, runde og ualmindelige former bryder det visuelle hierarki og tilfører en indbydende og blød oplevelse til designet. Fotograf Nikki-Kay og Art Director og illustrator Chung-Yun Yoo er gode eksempler på moderne websitedesign med bløde former og indbydende visuals.

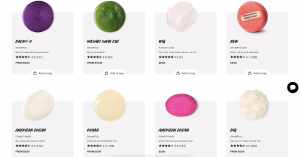
7. Grænseløse billeder
I den digitale handel behøver produktbilleder ikke længere at være indrammet i firkanter eller rektangler. I stedet virker de grænseløse og smelter sammen med baggrunden eller andre elementer, som om de svæver i rummet.
Dette er særligt effektivt for produkter som f.eks. sæbe, hvor det er unødvendigt at vise for mange detaljer. I sådanne tilfælde hjælper muligheden for at kunne lege med designet til at fremhæve produktet. Lush-sæber, Helly Hansen jakker og vaskemaskiner fra Schulthess er gode eksempler på et grænseløst billedsprog.
Relateret læsning: Oplev Vaimos løsning til Helly Hansen
8. Navigation i flere retninger
Navigation i flere retninger er en intuitiv måde at forenkle komplekse flows og interaktioner på og opfordrer brugerne til at interagere mere bevidst med grænsefladerne. Et almindeligt eksempel er horisontale sliders midt i vertikale rulningsbilleder, som er blevet standardiseret af Instagram-stories.
Denne tilgang er yderst brugervenlig, fordi handlingen føles intuitiv, og det er en naturlig måde at udnytte mobilskærmene bedst muligt, og det er derfor, at navigation i flere retninger er en af de vigtigste tendenser inden for brugeroplevelser og brugergrænseflader i 2022. De, der indeholder podcasts, musik eller sociale medier, bør benytte sig af denne metode til at berige indholdet og give brugeren mulighed for at fordybe sig i designet.
9. Animerede logoer
Fængende animationer ser mere interessante ud end et statisk logo, og de kan fungere som cheerleaders og storytellers for dit brand. Animerede logoer kan formidle dit brands mission og endda dets værdier! Alligevel bør de ikke stjæle opmærksomheden helt og holdent. Magnetism, Twitch og Schulthess er eksempler på brands, der bruger animerede logoer.
10. Brugerdefinerede cursor-interaktioner
Brugerdefinerede cursorinteraktioner opstår, når brugerens cursorbevægelse tilføjer intelligente interaktive animationer, der reagerer på cursoren. Markøren trækker derfor brugerens øjne hen til nøjagtige steder og opfordrer brugeren til at udforske webstedet med levende og sjove resultater.
Sådanne effekter oplevede deres første popularitet i 2000’erne, og som de fleste andre tendenser er de kommet tilbage igen. Brugerdefinerede cursorinteraktioner er en af de mest populære mikrointeraktioner i øjeblikket, netop fordi de kan engagere brugeren på nøjagtige steder på websiden.
For eksempel i “iPad cursor-effekten”, hvor cursoren i det store hele kopierer en berøringsskærms adfærd, hvilket får brugeren til at føle sig tættere på grænsefladen ved at efterligne den måde, hvorpå skærmens berøringssensorer aflæser fingerspidsen. Den skaber en anderledes oplevelse ved at blande den fysiske berøring med en oplevelse som en trackpad, hvor et trin er fjernet.
Mange kreative bureauer og studiowebsider har indarbejdet brugerdefinerede cursorinteraktioner i deres stilvejledninger. Se Thinkingbox, Covalent og Yourra! for at få inspiration.

11. Scrolly-telling
Scrolling er allerede fortid. Hvis du ønsker at fange opmærksomheden, skal du implementere scrolly-telling. Forestil dig et websted, hvor hver enkelt rulleillustration, skrifttype, tekststykke og andre elementer kommer til live. Visuelt set forbliver du på ét sted, men ved at scrolle fremad udfolder historien sig foran dig på skærmen. Selvfølgelig vil du gerne have slutningen af historien med!
Glem alt om den typiske webstedstruktur. Det er kedeligt at scrolle gennem sektioner, og brugerne skøjter hen over statiske tekstbokse og billeder. Scrolly-telling overtaler derimod brugerne til at læse, mens dynamiske elementer giver historien liv. Brands som Seed og Aluminum bruger scrolly-telling på smukkeste vis til at formidle deres brandhistorier.
Scrolly-telling aktiveres, når en bruger scroller nedad, deraf navnet. Med scrolly-telling slipper brugerne for at klikke, stresse og træffe valg samt for irritationen ved pop-ups.
Denne tilgang kræver mere end designere til at skabe seje billeder. Du skal fortælle en overbevisende historie med et ordentligt plot og tage hensyn til din målgruppe. Husk – Rom blev ikke bygget på en dag, og det samme gælder for mindeværdige websider.
12. Virtual Reality
Virtual reality giver store muligheder for at forbedre interaktionen inden for uddannelse, som vi så det under pandemien. Selv om udfordringen ligger i at udnytte det fulde fordybende potentiale i VR uden et headset, kan du starte i det små, f.eks. ved at tilføje lyd til en handling, hvilket skaber en anden dimension i grænsefladen.
Vi forudser, at augmented reality i stigende grad vil blive en del af brugergrænsefladen, mens brugeroplevelsen vil passe godt sammen med kunstig intelligens og maskinlæring. Evnen til at være fordybende uden særlig hardware, men med information og funktionalitet, der er tilpasset brugernes behov på bestemte tidspunkter, vil være branchestandarden i fremtiden.

13. 3D-elementer
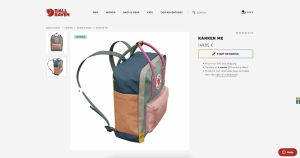
Med de brugervenlige fotoscanningsteknologier er det blevet nemmere end nogensinde før at lave produktscanninger i god kvalitet. Derfor implementerer digitale detailhandlere 3D som en forbedret måde at præsentere et digitalt produkt på, så købsoplevelsen bliver mere håndgribelig. Detailhandlere bruger 3D-produktgengivelser til at vise tilpasninger på en ubesværet måde, lige fra køretøjer til tekstiler.
Selv om det bestemt ikke er en ny tendens, har virksomheder, der specialiserer sig i 3D-gengivelser, forbedret gengivelsernes kvalitet betydeligt i løbet af de seneste par år. Mange detailhandlere bruger 3D-billeder effektivt til at præsentere næsten håndgribelige produkter for brugerne, f.eks. DJI og Fjällräven.
Opsummering: Humanisering og brugercentreret design
I fremtiden vil brugeroplevelse og brugergrænseflader fortsat udvikle sig i retning af et mere menneskecentreret design.
Designerne vil bruge animationer og interaktioner til at give webstedet personlighed og mikrointeraktioner til at gøre grænsefladen mindeværdig og personlig. Navigation i flere retninger, animerede logoer, brugerdefinerede cursorinteraktioner og scrolly-telling er alle gode værktøjer til at få dit websted til at skille sig ud fra konkurrenterne.
Fokus på tilgængelighed ved at tage hensyn til de forskellige befolkningsgruppers behov. Skab ressourcer, der er fuldt ud tilpasset hverdagen ved at inkorporere inkluderende design, unikke illustrationer, større typografi og en afrundet brugeroplevelse.
Interaktive systemer er personlige og giver svar i realtid via kunstig intelligens. Virtual reality kan give et emotionelt og etnografisk design, mens augmented reality hjælper med at promovere produkter og hjælper brugerne med at træffe beslutninger. Grænseløse billeder og 3D-elementer giver brugerne flere måder at interagere med produkter og tjenester på.
Det er fristende at indarbejde hele spanden af smukke nye tendenser, men det kan også være en udfordring at vide, hvor man skal starte. Hos Vaimo lever og ånder vi for smukke og effektive kundeoplevelser, der engagerer kunderne og formidler historien om dit brand eller din butik. Se, hvordan vi implementerer e-handelsdesign, skaber strålende og optimerede kundeoplevelser og fastlægger en strategi for din digitale forretning. Kontakt dit lokale Vaimo-kontor i dag for at få mere at vide!