De senaste två åren har vi sett en mängd snabba digitala förändringar, alltifrån en växande kultur för distansarbete till hur och i vilken takt konsumenterna handlar på nätet.
År 2021 uppgick detaljhandelns onlineförsäljning i hela världen till 4,9 biljoner amerikanska dollar, och enligt uppskattningar kommer den siffran att nå 7,4 biljoner till 2025. Den kraftiga tillväxten av den ”digitala befolkningen” har orsakat stora förändringar i trender och metoder som rör UX (användarupplevelse) och UI (användargränssnitt).
Vår prognos är att investera i UX och UI slår alla rekord under 2022. Om du vill ha en konkurrensfördel och samtidigt få djup kontakt med dina kunder är det viktigt att förstå vad som går hem hos kunderna och vad som väntar runt hörnet inom förstklassig UX- och UI-design. Låt oss ta en titt på våra 13 främsta UX- och UI-trender för 2022, vad som ligger bakom trenderna och varför de kan hjälpa dig att interagera med dina kunder.
1. MIKROINTERAKTIONER
Fokus på mikrointeraktioner illustrerar det aktuella temat för UX- och UI-trenderna 2022. Designers använder UX och UI för att erbjuda kunderna samma servicekvalitet som de får i en fysisk butik. Subtila designval, som autofyll och påminnelser i rätt tid, förenklar och förbättrar användarupplevelsen avsevärt. Det här gör gränssnittet mer levande, så att upplevelsen känns mer intim och mänsklig, där små skillnader får stor betydelse.
UX-design utvecklas i en detaljorienterad riktning, med större fokus på mikrointeraktionerna. Små ögonblick i kundens resa kan vara obetydliga i sig, men tillsammans blir de avgörande för kundens sinnesstämning och åsikt om ditt varumärke.
2. INKLUDERANDE DESIGN
Har du en bestämd uppfattning om vem din ”användare” är? Då är det nog dags att tänka om! Historiskt sett har digitala produkter utformats för att passa användare i allmänhet, utan hänsyn till särskilda behov. Att medvetet ta hänsyn till de olika typerna av användare och hur de kan engagera sig i upplevelsen som erbjuds är en stor UX- och UI-trend under 2022. Det ger inte bara tillgång för personer med speciella behov, utan leder ofta också till en övergripande design som är bättre för alla användare.
Med inkluderande design avses en process där en vanlig produkt, tjänst eller miljö utformas så att den kan användas av så många människor som möjligt, utan behov av specialanpassningar. Det handlar inte bara om visuell tillgänglighet, som större typsnitt och tillräcklig kontrast, utan om hela produkten, inklusive känslomässiga konnotationer.
Börja med att identifiera områden i din design som är uteslutande, dvs. områden som inte är optimerade för en bestämd användargrupp. Om du till exempel skapar en webbplats som hänvisar människor till närmaste mottagning för Covid-19-provtagning, bör du införa en metod som gör att besökarna kan se när de kan vaccineras och hur de hittar närmaste vaccinationscentral.
3. UNIKA ILLUSTRATIONER
Digitala, egendesignade, 2D- eller 3D-bilder och anpassade illustrationer hjälper din design att skilja sig från mängden av vanliga webbplatser från konkurrenterna. Fria former, ojusterade element och stor asymmetri ger en vänlig och inbjudande miljö som skapar en bättre upplevelse för användarna. Därför är det en UX-trend under 2022.
För att förbättra upplevelsen ännu mer kan du ge liv åt dina illustrationer med komplexa rörelser. Den dynamik som anpassade illustrationer erbjuder gör det enkelt att fånga användarens fantasi och illustrera vad ditt företag eller varumärke har att erbjuda i en snabb överblick. När de kombineras med animeringar fångar det användarens intresse.
Oväntade animeringar gör användarna nyfikna och lockar dem att fortsätta bläddra för att se vad som händer härnäst. Fundera noga över djärva lösningar och ta hänsyn till vilken bransch webbplatsen representerar. Rätt utförd kan en webbplats för tjänster se både professionell och modern ut samtidigt, med ett minimalistiskt gränssnitt och ett lätt inslag av 3D-illustrationer.

4. STÖRRE TYPOGRAFI
Att ha en större typografi behåller sin dominerande ställning när organisationer förenklar sina budskap. Även om varumärken måste ha visa detaljer av många olika skäl, t.ex. trovärdighet, sökmotoroptimering och djupgående engagemang, bör de läggas in i skikt på webbplatser och kopplas till taggning för att ge en bättre konsumentupplevelse.
På senare tid har en fet, överdimensionerad version av dessa typsnitt kallad ”ink trap fonts” (typsnitt med bläckfällor) börjat dyka upp på webbplatser, vilket ger typografin mer karaktär och charm.
Bläckfällor utformades ursprungligen för tryckning på tidningspapper med små punktstorlekar, där hörnen eller detaljerna i allmänhet togs bort från bokstavsformerna.
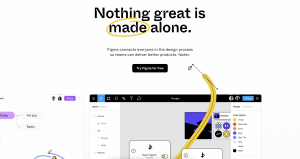
När typsnittet trycks flödar bläcket generellt till de borttagna områdena. Utan bläckfällor skulle överskottsbläcket expandera utåt och förstöra den snygga kanten. Figma väcker denna trend till liv med sin djärva slogan på förstasidan. Varumärken använder nu typsnitt med bläckfällor för att ge sin digitala design en lekfull och äventyrlig känsla.

5. ANVÄNDARUPPLEVELSEn
En avrundad användarupplevelse innebär att man rundar av hörnen på gränssnittsobjekt som vanligtvis är vassa, t.ex. kort och knappar av typen CTA (Call-To-Action, uppmaning till handling). Eftersom människans hjärna naturligt förknippar vassa objekt med skada eller smärta, utstrålar rundade hörn trygghet och tillgänglighet, och de är dessutom visuellt tilltalande. Därför ser vi allt mer av detta fenomen under 2022.
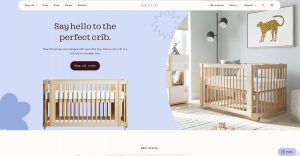
Rundade hörn är också perfekta för rutnät, sparar utrymme och drar blicken till innehållet snarare än den digitala komponenten. Generellt bidrar rundade hörn till att skapa vänskapliga interaktioner med användarna, som hos spjälsängsmärket Nestig.

6. ABSTRAKTA SFÄRISKA FORMER
Cirkulära och sfäriska former framkallar känslor av världsomspännande närvaro, kontinuitet och ändlöshet. Under 2022 ser vi hur digital design fortsätter utvecklas med fler runda former. Alltifrån ägg och planeter till kupoler – de mjuka formerna tilltalar med flytande intryck. När cirklar används inom digital design ger de en inbjudande, mjuk upplevelse. Många varumärken använder cirklar i sina bilder och bakgrunder.
Dagens trender med sfäriska former tar upp abstrakta, udda och nostalgiska teman som kännetecknar 1980-talsstilen ”Memphis Design”, genom att kontrastera cirklar med sicksackslingor och klara färgställningar. Ovala, runda och ovanliga former bryter den visuella hierarkin och ger designen en inbjudande och mjuk känsla. Fotografen Nikki-Kay och art directorn och illustratören Chung-Yun Yoo är bra exempel på modern webbplatsdesign med mjuka former och inbjudande bildspråk.

7. GRÄNSLÖST BILDSPRÅK
Inom digital handel behöver produktbilderna inte längre placeras i kvadrater eller rektanglar. I stället får de vara utan gränser och smälta samman med bakgrunden eller andra element, som om de svävar i rymden.
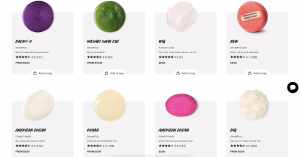
Det här är särskilt effektivt för produkter som tvål, där man inte behöver visa alltför många detaljer. Då kan man använda lekfullhet för att få produkten att sticka ut. Lush tvålar, Helly Hansens jackor och tvättmaskiner från Schulthess är bra exempel på gränslöst bildspråk.
Relaterad läsning: Upptäck Vaimos lösning för Helly Hansen
8. NAVIGERING I FLERA RIKTNINGAR
Navigering i flera riktningar är ett intuitivt sätt att förenkla komplexa flöden och interaktioner, så att användarna uppmuntras att interagera med gränssnittet på ett mer medvetet sätt. Ett vanligt exempel är att man lägger in horisontella skjutreglage bland vertikala rullande bilder, vilket har standardiserats av Instagram Stories.
Metoden är oerhört användarvänlig, eftersom funktionen känns intuitiv och är ett naturligt sätt att använda mobilskärmarna på bästa sätt. Därför tillhör flervägsnavigering de främsta UX- och UI-trenderna 2022. För den som sysslar med podcasts, musik eller sociala medier är den här metoden en enastående möjlighet att berika innehållet och låta användaren bli totalt omsluten av designen.
9. ANIMERADE LOGOTYPER
Fängslande animeringar ser mer intressanta ut än en statisk logotyp, och de kan fungera som hejaklacksledare och berättare för ditt varumärke. Animerade logotyper kan förmedla ditt varumärkes uppdrag och till och med dess värderingar! Men de får inte stjäla strålkastarljuset helt och hållet. Exempel på varumärken som använder animerade logotyper är Magnetism, Twitch och Schulthess.
10. ANPASSADE MARKÖRINTERAKTIONER
Anpassade markörinteraktioner uppstår när användarens markörrörelse lägger till smarta interaktiva animeringar som reagerar på markören. På så sätt drar markören användarens blick till exakta punkter och uppmuntrar användaren att utforska webbplatsen på ett livligt och roligt sätt.
Sådana effekter blev populära under 2000-talet, och som de flesta trender har den kommit tillbaka. Anpassade markörinteraktioner tillhör de hetaste mikrointeraktionerna just nu, just på grund av möjligheten att engagera användaren med exakta punkter på webbsidan.
Ett exempel är ”iPad-marköreffekten”, som innebär att markören härmar ett pekskärmsbeteende. Användaren upplever en närmare kontakt med gränssnittet när effekten imiterar peksensorernas sätt att läsa av fingertopparna. Den skapar en annorlunda upplevelse genom att kombinera fysisk beröring med den styrplatteliknande upplevelsen.
Många kreativa byråer och studiowebbplatser har tagit med anpassade markörinteraktioner i sina stilguider.

11. ScrollyTelling
Bläddring och rullning hör redan till det förflutna. Om du vill fånga uppmärksamheten ska du införa ”scrollytelling”. Tänk dig en webbplats där varje rullning gör att illustrationer, teckensnitt, textstycken och andra element får liv. Visuellt är du kvar på samma ställe, men i takt med att du rullar visas berättelsen framför dig på skärmen. Naturligtvis vill du stanna kvar till berättelsens slut!
Glöm den vanliga webbplatsstrukturen. Att bara bläddra genom avdelningar är långtråkigt, och användarna skummar igenom statiska textrutor och bilder. Med ”scrollytelling” däremot får du användarna att faktiskt läsa, medan dynamiska element ger liv åt berättelsen. Varumärkena Seed och Aluminum använder det här på på ett snyggt sätt för att förmedla sina varumärkesberättelser.
”Scrollytelling” aktiveras när användaren rullar (eller skrollar) nedåt, därav namnet. Vilket innebär att användarna slipper allt klickande, stressen det innebär att behöva göra val och de irriterande popup-fönstren.
Den här metoden kräver mer än att designers skapar häftiga bilder. Du måste berätta en fängslande historia, med en ordentlig handling och ta hänsyn till målgruppen. Kom ihåg – Rom byggdes inte på en dag och detsamma gäller minnesvärda webbplatser.
12. Virituell Verklighet
Virtuell verklighet ger fantastiska möjligheter att förbättra interaktionen i undervisningen, som vi såg när pandemin stängde ned samhället. Utmaningen ligger i att använda VR-upplevelsen fulla omslutande potential utan headset. Men du kan börja i liten skala, t.ex. genom att lägga till ljud för en viss åtgärd och på så sätt skapa en ny dimension i gränssnittet.
Vi tror att förstärkt verklighet allt oftare kommer att bli en del av användargränssnittet, samtidigt som användarupplevelsen framgångsrikt kombineras med artificiell intelligens och maskininlärning. Förmågan att ge en omslutande upplevelse utan särskild maskinvara, men med information och funktionalitet som motsvarar användarnas behov vid specifika tidpunkter, kommer att bli branschstandard i framtiden.

13. 3D Elements
Med lättanvänd teknik för fotoskanning blir det enklare än någonsin att skapa produktskanningar av hög kvalitet. Därför inför digitala återförsäljare 3D-visning av produkter, för en bättre produktpresentation och konkretare shoppingupplevelse. Återförsäljare använder 3D-rendering av produkter för att enkelt visa upp specialanpassningar av alltifrån fordon till textilier.
Det här är verkligen ingen ny trend, men företag inom 3D-rendering har lyckats åstadkomma avsevärda förbättringar under de senaste åren. Många återförsäljare använder 3D-bilder effektivt för att visa produkter som användarna nästan kan ta på. Det här gör exempelvis det kända svenska varumärket Fjällräven.
Sammanfattning
När vi nu går in i framtiden kommer UX och UI att fortsätta utvecklas mot en mer människocentrerad design.
Designers kommer att använda animeringar och interaktioner för att ge webbplatsen mer personlighet, och mikrointeraktioner för att göra gränssnittet minnesvärt och personligt. Navigering i flera riktningar, animerade logotyper, anpassade markörinteraktioner och ”scrollytelling” är alla suveräna verktyg när du vill få din webbplats att skilja sig från mängden av konkurrenter.
Fokusera på tillgänglighet genom att ta hänsyn till olika gruppers behov. Skapa resurser som är helt anpassade till vardagslivet genom att använda inkluderande design, unika illustrationer, större typografi och en avrundad användarupplevelse.
Interaktiva system är personliga och ger realtidsrespons via artificiell intelligens. Virtuell verklighet kan ge känslomässig och etnografisk design, medan förstärkt verklighet hjälper dig att marknadsföra produkter och hjälper användarna att fatta beslut. Gränslösa bilder och 3D-element ger användarna fler sätt att interagera med produkter och tjänster.
Det är frestande att haka på alla nya trender, men det kan också vara svårt att veta var man ska börja. På Vaimo lever och andas fantastiska och effektiva kundupplevelser som engagerar kunderna och förmedlar berättelsen om ditt varumärke eller din butik.
Vill du veta mer om hur vi implementera dessa lösningar för din digitala handel? Klicka nedan så hörs vi snart 👋🏼