Etter hvert som bedrifter streber etter å tilby sømløse handleopplevelser på nettet, blir det mer og mer avgjørende å forstå utviklingen av frontend-teknologier. I denne veiledningen går vi gjennom de ulike stadiene hos Adobe Commerce sine frontend-løsninger fra de tidlige dagene med Magentos Luma-tema til moderne deres Edge Delivery Service. Denne gjennomgangen vil fremheve de teknologiske endringene og vise hvordan de har gitt forhandlerne flere muligheter og forbedret kundeopplevelsene. La oss se nærmere på utviklingen som har formet den moderne digitale markedsplassen.
Innholdsfortegnelse
- Historien bak Adobe Commerce frontend-løsninger
- Luma
- PWA Studio
- Hva er Edge Delivery Service?
- Hva er fordelene med Edge Delivery Service?
- JS/CSS
- CDN-native
- Ytelse
- Innebygd løsning for Adobes produktserie
- Innholdsstyring
- Innebygd A/B-testing
- En composable kjerne
- Konklusjon
Historien bak Adobe Commerce frontend-løsninger
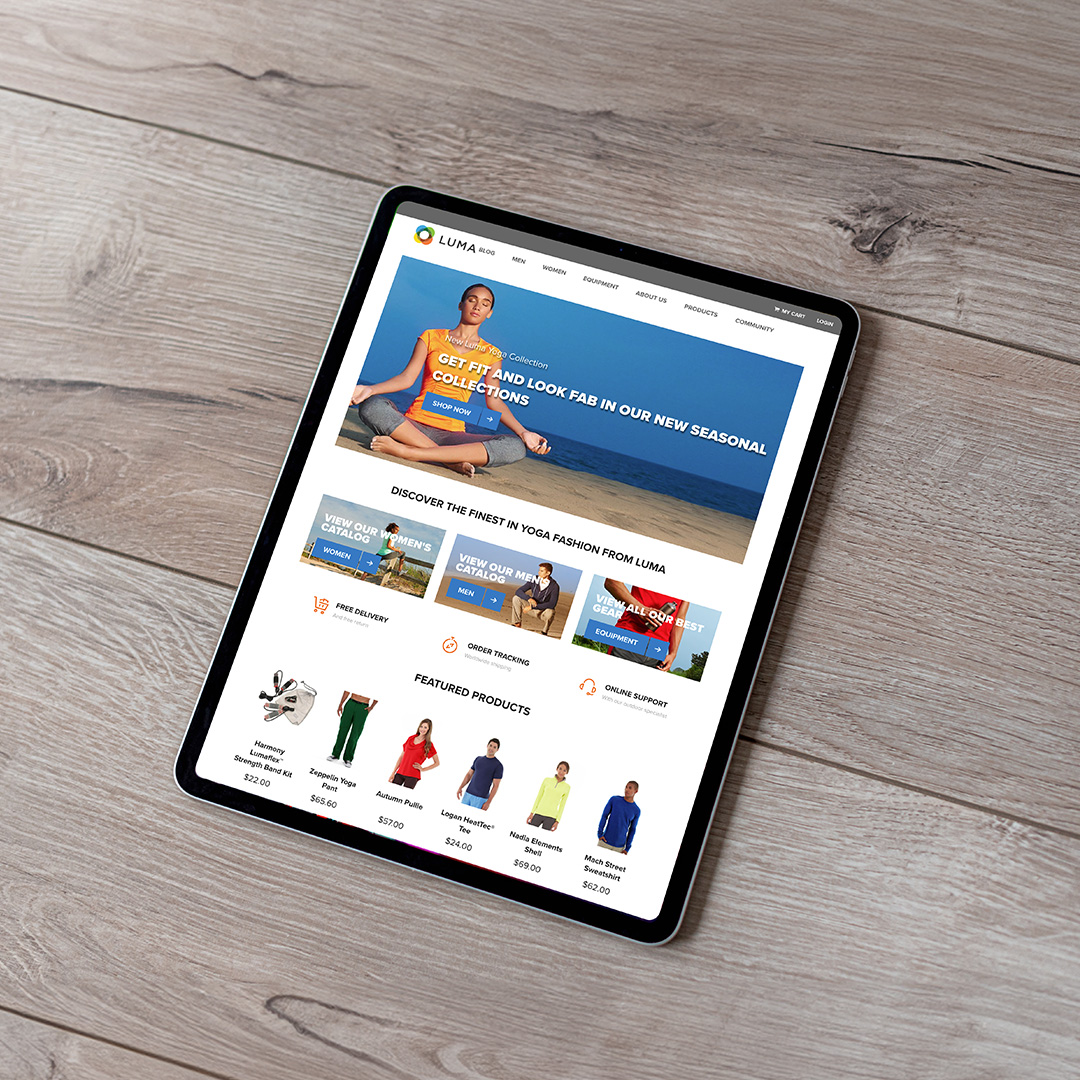
Luma
I internettalderen fungerer frontend som grensesnittet for alle digitale produkter og opplevelser. Den fungerer som «ansiktet» til enhver webapplikasjon, og former hva kundene oppfatter, hvordan de engasjerer seg med nettstedet, konsumerer innhold og foretar kjøp.
Da Magento lanserte den nye versjonen av produktet – Magento 2 Commerce og Magento 2 Open Source, ble også en standard frontend for produktet lansert kalt Luma.

Mange forhandlere bruker fortsatt Luma (standard frontend), selv etter ni år og mange endringer i teknologitrender. Hovedårsaken til dette er den sterkeste delen av Luma frontend-temaet som er feature adoption. Det kan virke litt tregt og avhengig av eldre teknologier som Knockout.js, og brukeropplevelsen oppfyller ikke helt moderne standarder. Likevel har det en ressurs som er uvurderlig: Luma støtter alle Magento 2-funksjoner som har blitt utviklet de siste ni årene. Funksjoner omfatter alt fra flere ønskelister til B2B-funksjoner, som å be om et tilbud. Fra støtte for Page Builder (Adobe Commerce [Magento] CMS) til Adobe Commerce AR Viewer.
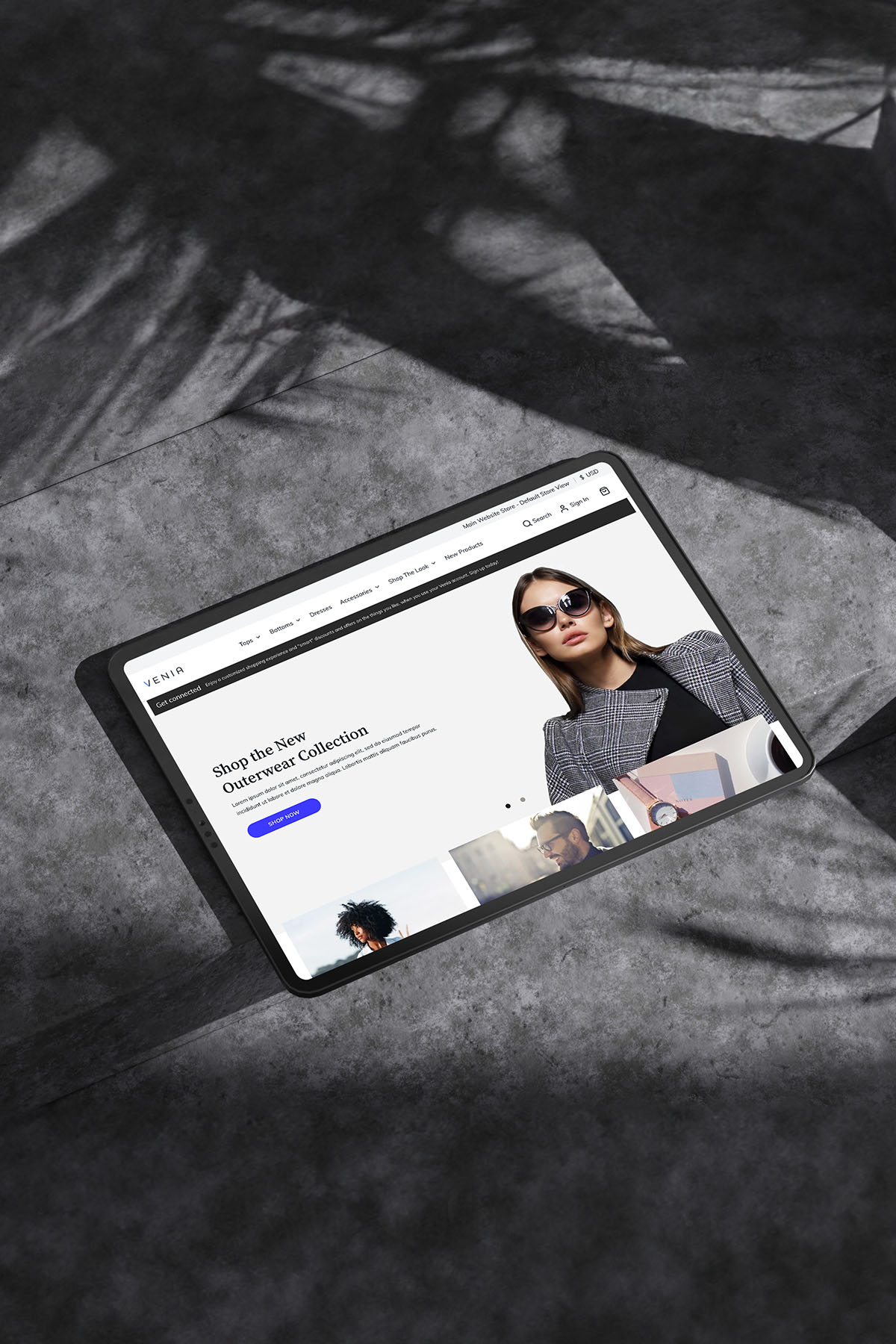
PWA Studio
Apples iPhone ble lansert i 2007, noe som revolusjonerte markedet. Sommeren 2008 ble App Store lansert, noe som gjorde mobilapper til plassen for innovasjon. Det var imidlertid en enorm investering for Apple og apputviklerne å få liv i mobilappene, ettersom dette krevde at alle opplevelsene utviklerne ønsket å skape, måtte gjenoppbygges ved hjelp av mobiltilpasset teknologi. Nettstedet og den opprinnelige mobilappen har altså to separate kodebaser. Dette var og er fortsatt Apples fremgangsmåte.
.
Google valgte imidlertid en annen tilnærming. Selskapet satset på nettopplevelser og ønsket å bringe dem til sine mobile Android-enheter (og iPhone). Slik oppsto PWA-er (progressive web apps) Google lovet å bringe webapper til mobile enheter og gi brukerne det samme utseendet og den samme følelsen som native apper, uten at utviklerne trengte å vedlikeholde to kodebaser.
I 2017 inngikk Magento et samarbeid med Google for å introdusere PWA-er til Magento Commerce og Magento Open Source. I 2019 ble den første offentlige versjonen av PWA Studio lansert. I likhet med alle andre PWA-er var løftet ytelse, et app-lignende utseende og følelse, offline-tilgang til butikken (for eksempel for å surfe på flyet), app-lignende varsler og tilgang til enhetens maskinvare, som GPS, kamera eller mikrofon.

I 2024 gir PWA Studio omfattende støtte for innebygde B2C-og B2B-funksjoner, Page Builder support og robust ytelse. Det er dessuten viktig å understreke betydningen av PWA Studios støtte for Adobe Commerce GraphQL API, noe som få butikkfronter bruker.
PWA Studio har imidlertid fortsatt utfordringer ettersom rammeverket er komplisert, og det krever ofte mye utviklingsarbeid å utvide det. Derfor har tredjepartsbutikker blitt mye mer populære de siste to-tre årene, ettersom Adobe ikke hadde den nyeste teknologien for frontends innen e-handel før i 2024.
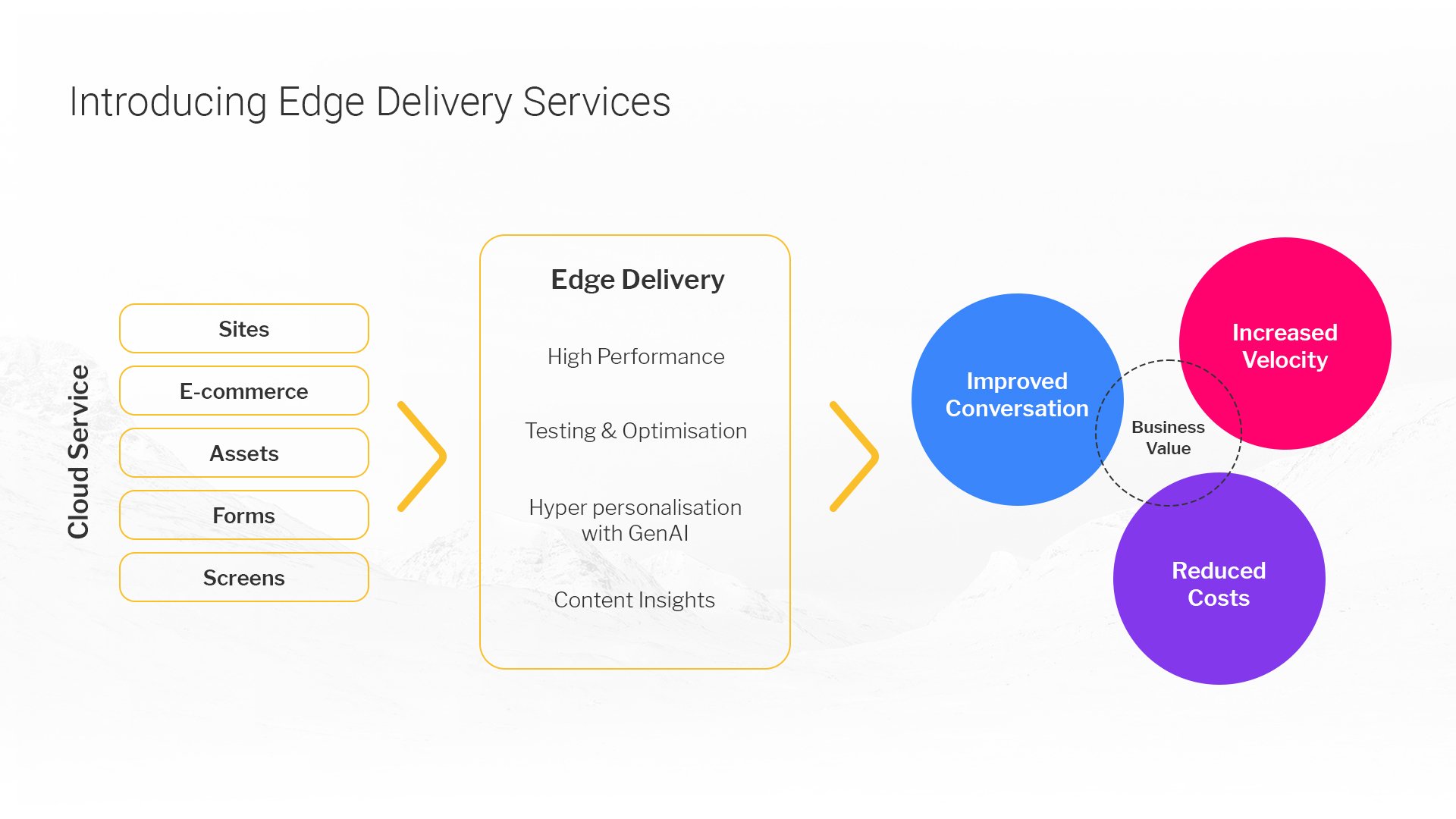
Hva er Edge Delivery Service?
Edge Delivery Service er neste generasjons butikkfront for Adobe Commerce. Denne teknologien ble først introdusert til Adobe Experience Manager-kunder, med tilgang til butikkfronten og nå til Adobe Commerce. Nå kan Edge Delivery Service levere nettsteder (innhold), ressurser (for eksempel bilder), skjemaer, skjermer (digitale skjermer i butikken) og e-handelsopplevelser, noe som gjør den til en universell frontend-løsning i Adobe sin produktserie.

Hva er fordelene med Edge Delivery Service?

JS/CSS
Edge Delivery Service bruker JavaScript (React eller et annet bibliotek) og CSS for å levere frontend-opplevelser. Det forhindrer også at man blir bundet til en leverandør, slik man blir når et selskap implementerer en intern butikk for kunden sin. Vi opplever ofte situasjoner der kunder bytter byrå og trenger spesialkompetanse for å løse behovene for nettstedet sitt.
CDN-native
Edge refererer til “kanten” av et nettverk (i dette tilfellet Adobes), der det interagerer med brukere som ber om innhold, istedenfor å befinne seg i et datasenter med lengre avstand.
Edge Delivery innebærer at innhold og/eller informasjon behandles så nær sluttbrukeren som mulig for å minimere nettverkstiden (latenstiden). Det betyr generelt bedre skalerbarhet, ettersom prosesseringen fordeles bedre (andre brukere snakker med en edge-node som er nærmere dem). Det er mindre sannsynlig at én brukers prosessering forsinker en annen i forhold til sentralisert prosessering.
Ytelse
All Edge-tilgang leveres ved hjelp av CDN (Content Delivery Network), noe som sikrer best mulig ytelse for sluttbrukeren. Dette er nøkkelen til en effektiv butikkfront.
Adobe har innført en tilnærming for utvikling av Edge Delivery Service (EDS) som de kaller «Keeping it 100.» De måler Lighthouse-ytelsen etter hver endring og sørger for at den er 100. Du får altså en løsning med garantert høy ytelse.
Ytterligere tilpasninger kan redusere poengsummen, men ved å ha et startpunkt på 100 kan man vurdere hvilke tilpasninger som reduserer poengsummen, og deretter korrigere disse regresjonene.
Det er betydelig enklere å holde seg på 100 enn å starte med dårlig ytelse og komme seg til 100.
Innebygd løsning for Adobes produktserie
Edge Delivery Service kan brukes til å levere innhold fra Adobe Experience Manager og handelsopplevelser fra Adobe Commerce, noe som gjør den til den beste løsningen for kunder som bruker Adobes produktserie og er ute etter helhetlige løsninger. Med andre ord gjør den det enklere for bedrifter å integrere funksjonene i flere Adobe-produkter i kundeopplevelsen.
Innholdsstyring
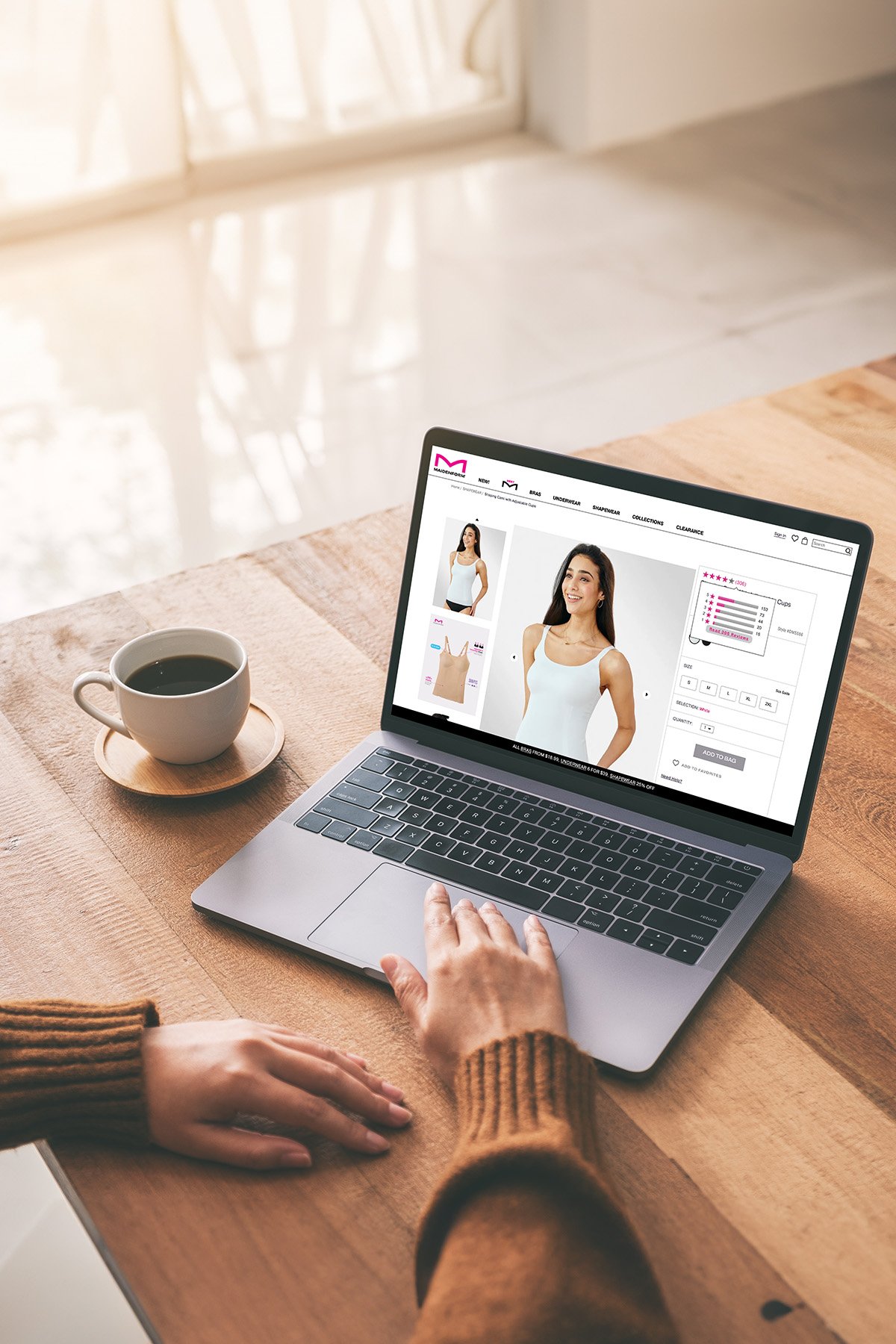
Hvis teamet ditt bruker Google Docs, Sheets, Microsoft Word eller Excel til å lage innhold, kan du bruke disse verktøyene til å levere dette innholdet via Edge Delivery Service til nettstedets butikkfront. Dette forenkler ikke bare arbeidsflyten, men hjelper også teamet ditt med å utnytte de gode samarbeidsmulighetene i disse verktøyene.
Her er noen eksempler på hvordan du kan jobbe med innholdet på nettstedet ditt ved hjelp av disse verktøyene.
Bilder og videoer
Google Docs og Microsoft Word har innebygd støtte for bilder. Bare dra og slipp dem inn i dokumentet, så er de klare. Med videoer må du bruke en Slack-bot. Last opp videoen til Slack og be om URL-adressen. Du kan bare lime inn nettadressen i dokumentet, og så er du klar.
Lenker
Du kan lenke til eksterne URL-adresser og interne lenker, som vil bli justert i forhold til domenet på nettstedet ditt.
Sekjsoner
Seksjoner kan legges til i innholdet på nettstedet ved å legge til en horisontal linje i Google Docs-filen eller «—» (tre bindestreker) i Word- eller Docs-filen.
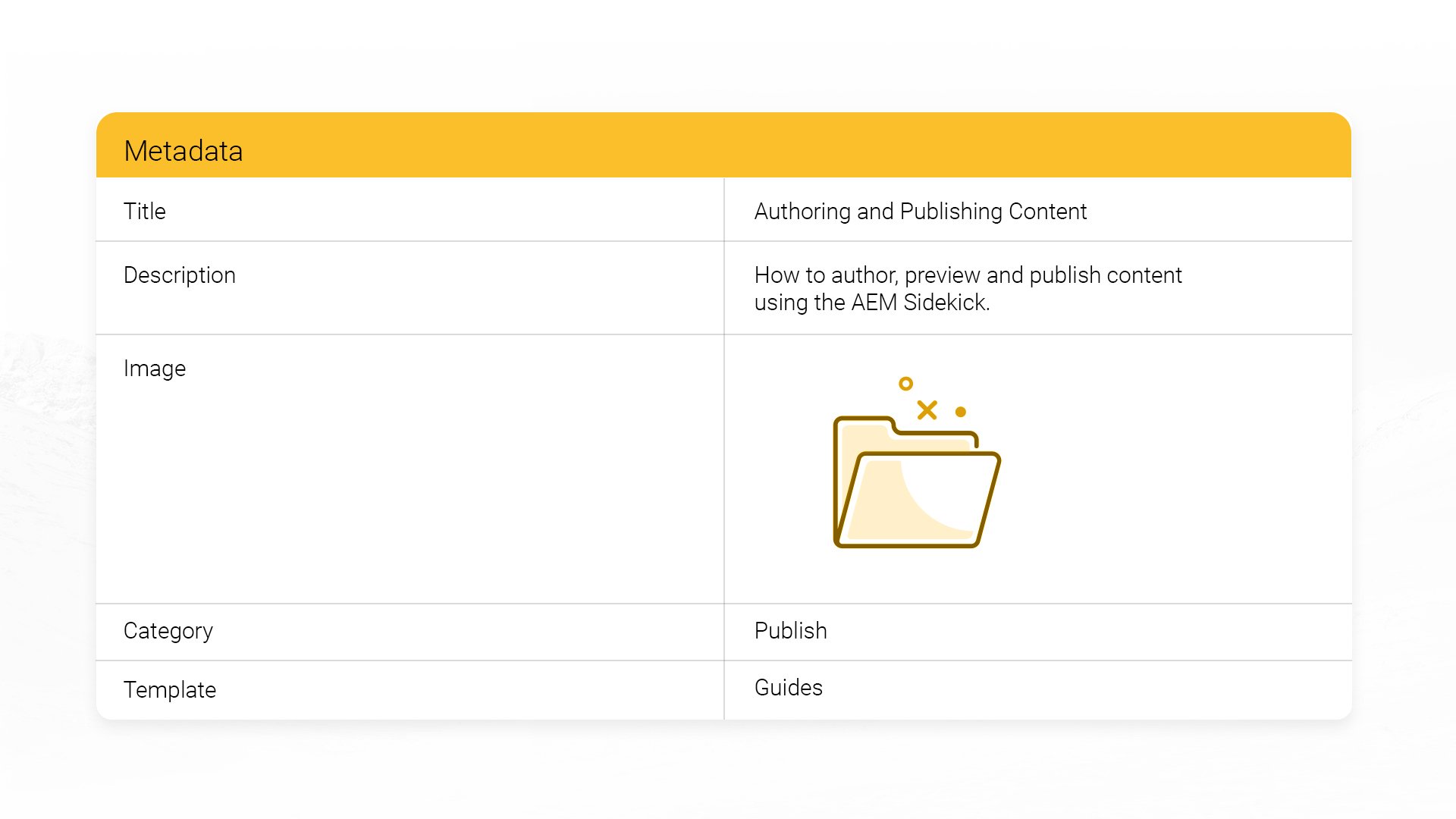
Metadata & SEO
Bare lag en lignende tabell og legg til din metadata der:

Strukturerte data i regneark
Du kan legge til innhold i regneark, som automatisk blir omgjort til et API som utviklerne dine kan bruke. På denne måten kan du bruke regneark som et headless CMS i datatabeller, navigasjon eller sammenligninger av funksjoner.
Forhåndsvis og publiser innhold
Når tiden er inne for å publisere innholdet ditt, kan du bruke Sidekick, som kan installeres som et bokmerke eller en nettleserutvidelse. Vanligvis får du en forhåndskonfigurert lenke til prosjektet ditt fra en annen forfatter via «Share Your Sidekick»-funksjonen i Sidekick. Dette sørger for at Sidekick er riktig konfigurert for å redigere og publisere prosjektet ditt. Se Sidekick-dokumentasjonen for mer informasjon.
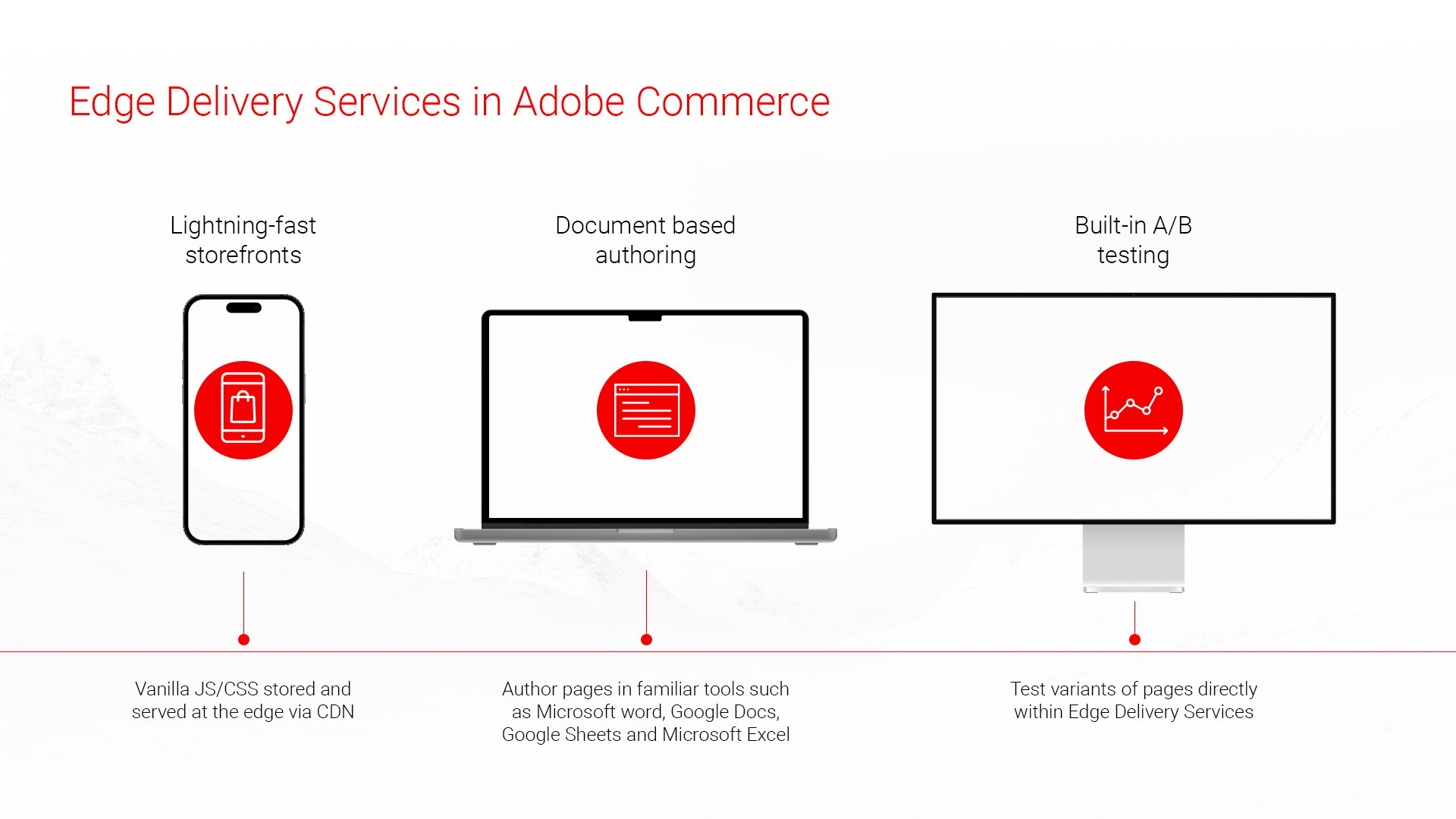
Innebygd A/B-testing
Senere vil kundene kunne utføre A/B-tester ved hjelp av Edge uten å måtte bruke lisensierte tredjepartsverktøy.

Composable kjerne
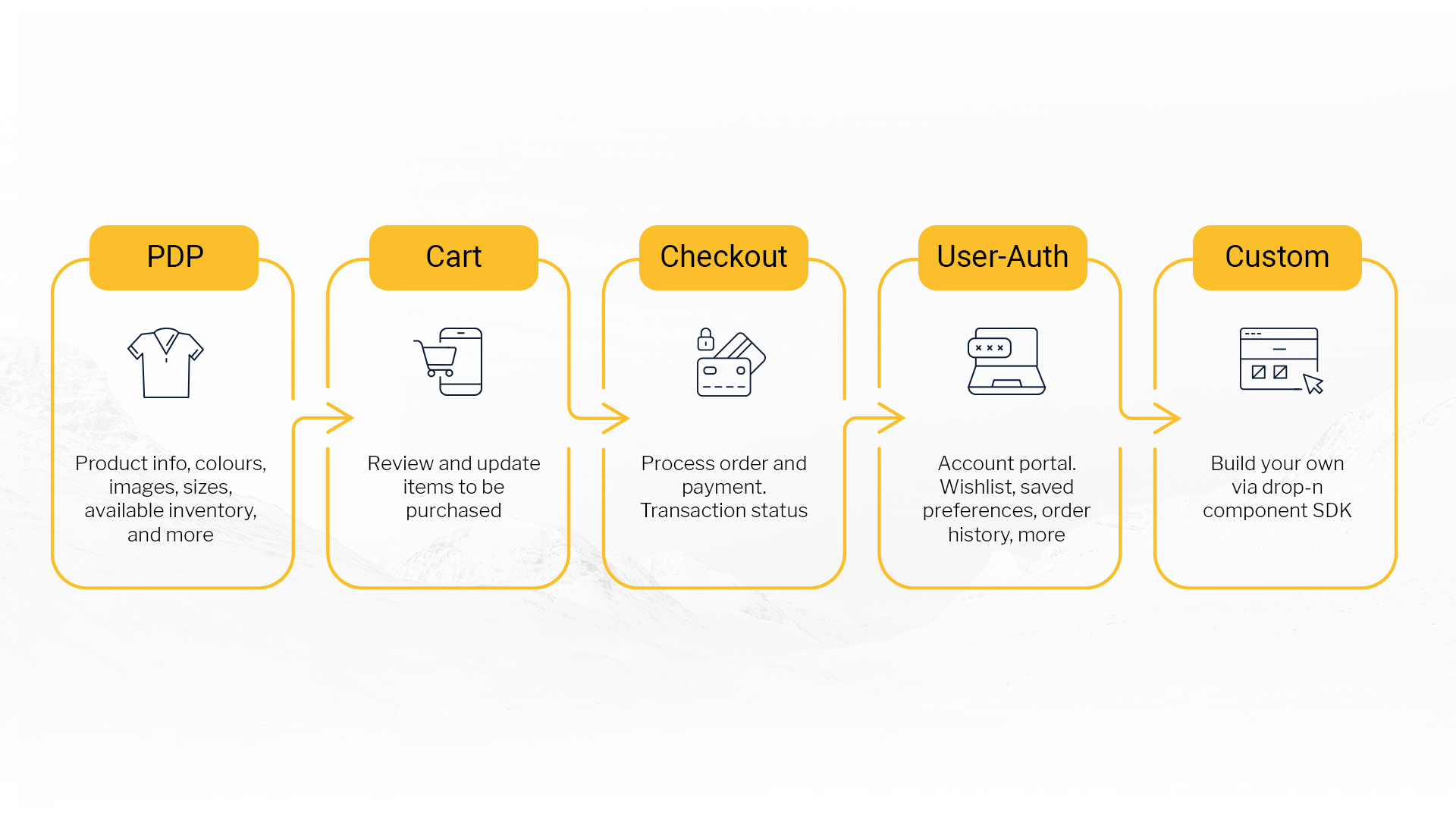
Edge sine composable-egenskaper består av tre lag:
- Boilerplate – grunnleggende teknologi for å akselerere utviklingen av Edge-frontend
- Drop-in components – komponenter for dynamisk innhold som brukertilpasset PDP, PLP, handlekurv og utsjekk for å bygge butikken din
- SDKs (Software Development Kits) – muliggjør tilpasset utvikling av alle frontend-komponenter

Final thoughts
Adobe kan vise til en imponerende merittliste. Fra den første utgivelsen av Magento 2.0 med Luma til PWA Studio, og fra å ta i bruk de nyeste teknologiene til Edge Delivery Service i dag. Adobe støtter alltid kundene sine med relevant teknologi for å drive deres e-handel. Adobe har også kontinuerlig støttet alle sine butikkfronter, inkludert Luma, som ble lansert for ni år siden.
Ja, Edge er en ny teknologi innen e-handel, men det er kommet for å bli.
Hvis du ikke er redd for å ta i bruk banebrytende teknologi, og topp ytelse er en prioritet, vil Vaimo gjerne hjelpe deg.La oss ta en prat.