An exemplary user experience is key to your eCommerce success. It helps you to boost conversions and build trust with your site visitors, which means more repeat and loyal customers in the long-term. Load testing is an effective tool that allows you to optimise your online user experience for increased conversions and business success.
In this article, we’ll cover the following aspects of load testing:
- The effect of increased traffic on user experience and conversions
- What is a load test and how can it help?
- 5 different types of load test and calculating peak load
- The benefits of load testing
BREAK IT?
If you’re in the eCommerce business, you know that building sustainable market share, brand awareness and trust takes a lot of time and effort. On the positive side, as your business grows and you gain momentum, your site will start to see increased amounts of traffic.
Ecommerce Traffic
Traffic typically comes from a variety of sources, such as marketing campaigns, social activities or organically generated hits. With time, a growing number of visitors has the potential to negatively affect your site’s performance and response times. These days, securing a stable performance can make or break a site.
 It’s important to keep in mind that even if your site is responsive and fast during low or average load, this can quickly change once peak traffic starts building up. As an example, Black Friday and Cyber Monday campaigns typically generate a lot more traffic than the average time of year, and many merchants experience their peaks during this time. And it keeps on growing. As communicated in this press release from Adobe, in 2018 Cyber Monday sales topped $7.9 billion (19.7 per cent growth YoY) and Black Friday at 6.2 billion (23.6 per cent growth YoY) in the US alone.
It’s important to keep in mind that even if your site is responsive and fast during low or average load, this can quickly change once peak traffic starts building up. As an example, Black Friday and Cyber Monday campaigns typically generate a lot more traffic than the average time of year, and many merchants experience their peaks during this time. And it keeps on growing. As communicated in this press release from Adobe, in 2018 Cyber Monday sales topped $7.9 billion (19.7 per cent growth YoY) and Black Friday at 6.2 billion (23.6 per cent growth YoY) in the US alone.
Needless to say, you definitely don’t want your site to be offline during a sale or ongoing campaign of this magnitude. Equally important, even if the site is up, intense traffic load has the potential to generate various levels of prolonged response times, timeouts and memory leakage well before it becomes unresponsive. Thus, overall user experience and conversion rates start hurting early on. As indicated in this blogpost by Akamai, a drop in load time from 2 to 4 seconds has the potential to cut mobile conversion rates by more than half. In recent years, brands like J. Crew, Lowes’, Walmart, GameStop and Lululemon have all experienced performance-related issues first hand.

“…will I ever be able to complete my purchase?! The website crashes every time!” (tweet by a frustrated shopper when unable to shop at Lululemon)
As Lululemon was scrambling to get fixes in place, people quickly lost interest, as indicated by this tweet from another user.
“With all the web page loading failures, I lost all my selected items and they are out of stock. I’ll save my money this time around.”
The full tweet history can be found here.
Make it! — Why Load Test?
Considering the above, you need to understand if, and when, your site starts caving in under the pressure. Where does the threshold sit for your site, and how do you locate it? The answer is quite straightforward. You load test and subject the site to large amounts of simulated concurrent users.
You measure your website’s performance based on actual customer action and behaviour. When setting up and running such a test, key browsing paths and activities are defined, and an increasing number of virtual users are sent towards the site. Examining areas such as responsiveness, stability, speed and resource usage, the test will let you locate potential bottlenecks and breaking points.
This will allow for proactive measures to be taken, as opposed to reactively rushing to fix a site that crashed or trying to rebuild damaged brand reputation.
Different types of Load tests
Base

When setting up a new load test scenario, this is typically the first type of load test you run. It allows you to establish baseline performance and gain an understanding of how the site behaves with an everyday type of load. The baseline can also be used for comparison with other types of tests.
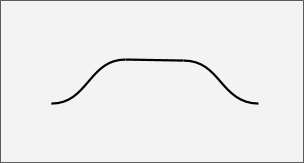
Stress
 A stress test helps you locate the threshold for when performance issues start occurring. The amount of virtual users hurled at the site typically grows, stabilises and then quickly grows again.
A stress test helps you locate the threshold for when performance issues start occurring. The amount of virtual users hurled at the site typically grows, stabilises and then quickly grows again.
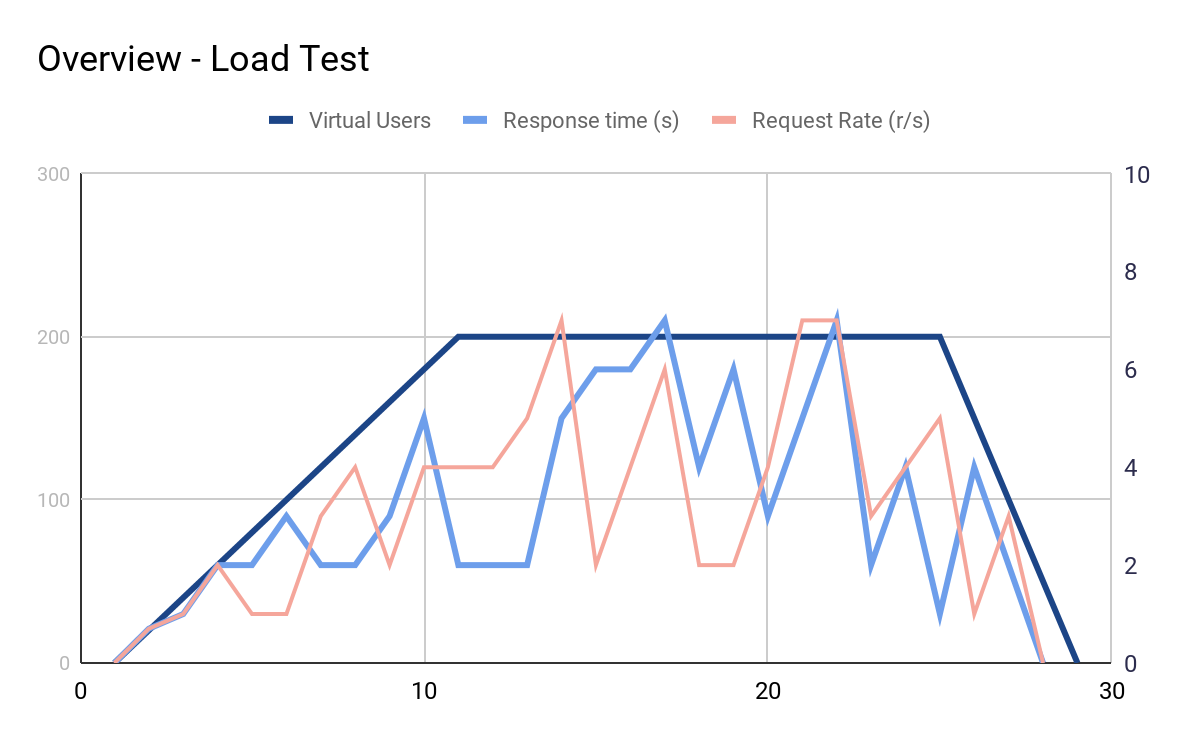
Performance
 At the heart of the testing lies the performance test, used to validate if the site is behaving in accordance with set performance goals. If your site is expected to handle 2000 simultaneous users, this is where you see if it holds true.
At the heart of the testing lies the performance test, used to validate if the site is behaving in accordance with set performance goals. If your site is expected to handle 2000 simultaneous users, this is where you see if it holds true.
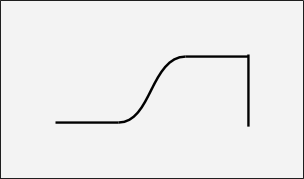
Spike
 A spike test is similar to a stress test, but the virtual users are sent to the site quicker, and as such simulates an instant and heavy increase in traffic. If you are planning a large email campaign for next Black Friday, this is definitely one of the load tests you want to run.
A spike test is similar to a stress test, but the virtual users are sent to the site quicker, and as such simulates an instant and heavy increase in traffic. If you are planning a large email campaign for next Black Friday, this is definitely one of the load tests you want to run.
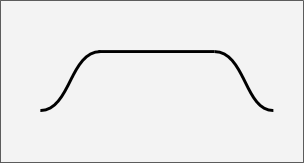
Endurance
 Once you know what the maximum number of simultaneous users is for your site, it is recommended to run an endurance test to see how the site performs under a longer period of time with a heavy load.
Once you know what the maximum number of simultaneous users is for your site, it is recommended to run an endurance test to see how the site performs under a longer period of time with a heavy load.
Calculating the right amount of load
When running the load tests, it’s important to position them on a level where they reach, and also go beyond your current peak level of concurrent users. The easiest way of calculating your peak level is to use the following formula:
Hourly Sessions X Average Session Duration (in secs) /3600
As an example, let’s say that for Black Friday you generated the highest amount of traffic for the past year. On that day, you reached a maximum of 10,000 sessions per hour and users spent an average of 250 seconds on the site. Using the formula above, this would give you a peak of 694,4 concurrent users.
10.000 x 250 / 3600 = 694,4
Benefits of load testing

- Measures your website’s performance based on actual customer behaviour.
- Examines areas such as responsiveness, stability, speed and resource usage.
- Locates bottlenecks and finds the tipping point for how much load the site can withstand.
- Saves you money by allowing for proactive, rather than reactive measures.
- Makes sure your site is ready to handle large scale sale campaigns and holiday events.
It’s important to note that testing should be done on a recurring basis. This is due to the fact that code deploys, infrastructure changes or add ons may have adverse or unforeseen effects on performance. By having a long term test plan in place, you mitigate these risks.
.