Når virksomheder ønsker at levere seamless shoppingoplevelser, er det afgørende at de forstår udviklingen af frontend-teknologier. I denne omfattende guide tager vi på en rejse gennem de forskellige faser af Adobe Commerce-frontends – fra de spæde skridt med Magentos Luma-tema til den banebrydende Edge Delivery Service. Denne gennemgang vil fremhæve de teknologiske fremskridt og vise, hvordan disse ændringer har styrket detailhandlerne og forbedret kundeoplevelserne. Lad os se nærmere på den udvikling, der har formet den moderne digitale markedsplads.
TABLE OF CONTENTS
- Historien om Adobe Commerce-frontends
- Luma
- PWA Studio
- Hvad er Edge Delivery Service?
- Hvad er fordelene ved at bruge Edge Delivery Service?
- JS/CSS
- CDN-native
- Performance
- Indbygget løsning til Adobes produktsuite
- Content management
- Indbygget A/B-testning
- Kompatibilitet i centrum
- Afsluttende tanker
Historien om Adobe Commerce-frontends
Luma
I den moderne internetalder er frontend den måde, vi ser alle digitale produkter og oplevelser på. Det er »ansigtet« på enhver webapplikation; det er, hvad kunderne ser, hvordan de interagerer med hjemmesiden, hvordan de bruger indhold, og hvordan de handler.
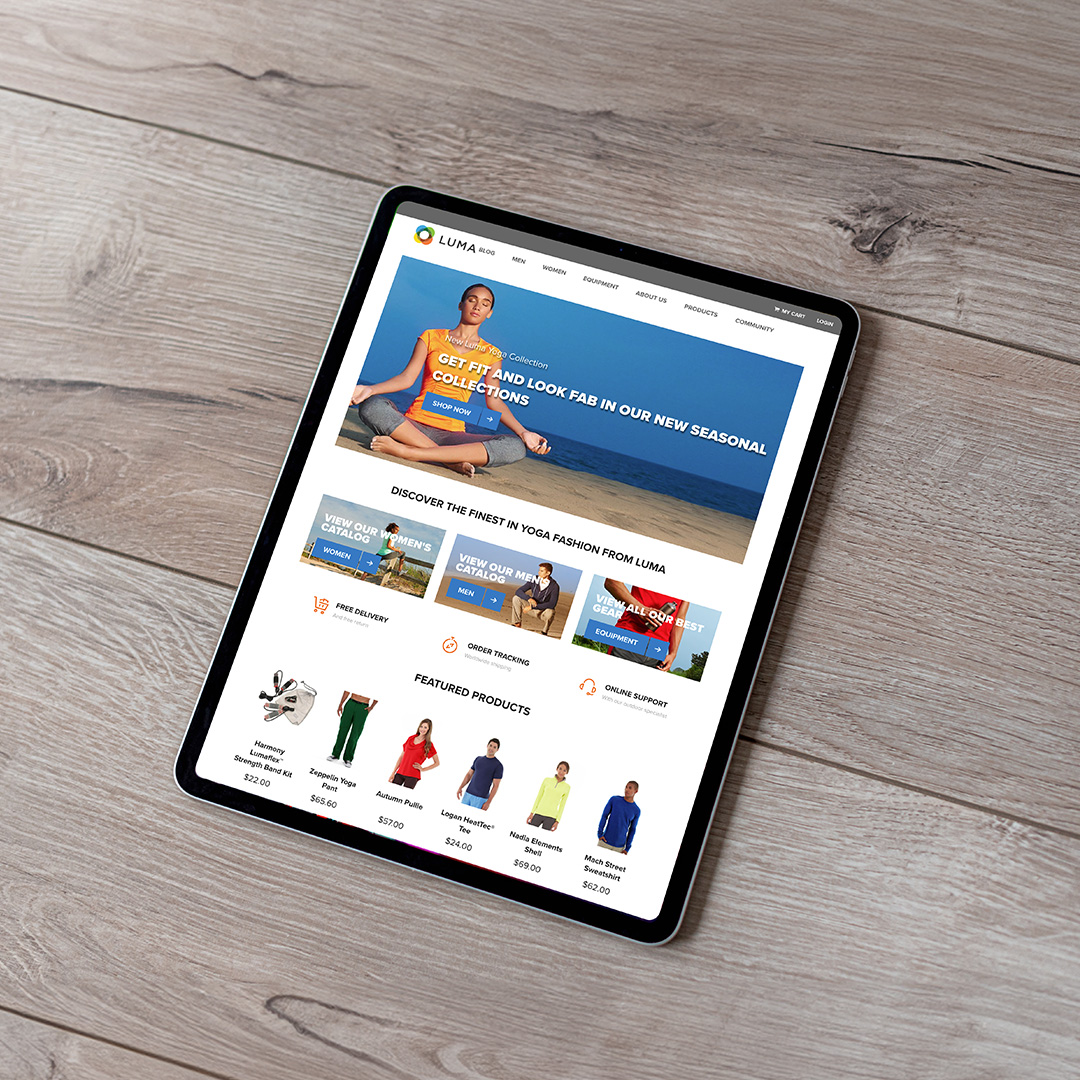
Da Magento udgav de nye produktversioner – Magento 2 Commerce og Magento 2 Open Source – udgav de også standard-frontenden, Luma.

Mange forhandlere bruger stadig denne standardfrontend, selv efter ni år og adskillige skift i teknologitrends. Hovedårsagen til dette er den stærkeste del af Luma-frontendtemaet – anvendelse af funktioner. Den er relativt langsom, bruger forældede teknologier som Knockout.js, og UX’en lever ikke op til moderne standarder. Men det, det har, er uvurderligt – alle Magento 2-funktioner, der nogensinde er tilføjet i løbet af ni år, understøttes af Luma. Fra flere wishlists til B2B-funktioner, som at anmode om et tilbud. Fra understøttelse af Page Builder (Adobe Commerce [Magento] CMS) til Adobe Commerce AR Viewer.
PWA Studio
Apples iPhone blev lanceret i 2007. Den ændrede spillet. I sommeren 2008 blev App Store lanceret, hvilket gjorde mobilapps til det sted, hvor innovation sker. Det var dog en massiv investering fra Apples og app-udviklernes side at give mobilapps liv, da det krævede, at man genopbyggede den oplevelse, som udviklerne ønskede at give ved hjælp af mobile-native teknologier. Så hjemmesiden og den oprindelige mobilapp har to separate kodebaser. Det var og er stadig Apples måde at gøre det på.
Men Google valgte en anden tilgang. Virksomheden omfavnede weboplevelser og ønskede at bringe dem til sine Android- (og iPhone-) mobilenheder. Dermed var PWA (progressive web apps) typen af app født. Google lovede at bringe webapps til mobile enheder og give brugerne samme udseende og fornemmelse som native apps uden at kræve, at udviklerne skulle vedligeholde to kodebaser.
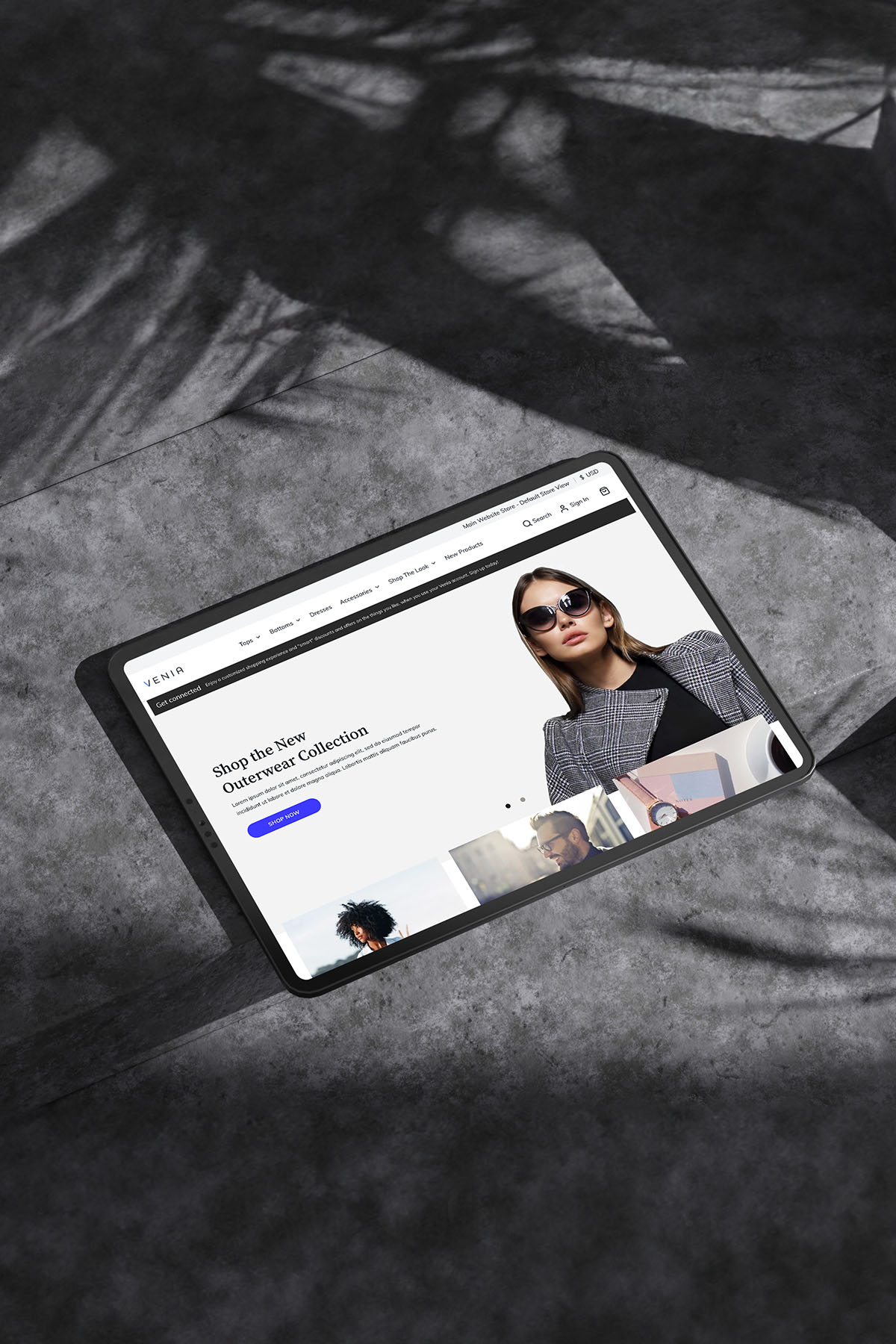
I 2017 indgik Magento et samarbejde med Google om at bringe PWA til Magento Commerce og Magento Open Source. I 2019 blev den første offentlige version af PWA Studio frigivet. Som med enhver PWA var løftet performance, et app-lignende look and feel, offline-adgang til shoppen (for eksempel til at browse på flyet), app-lignende notifikationer og adgang til enhedens hardware, som GPS, kamera eller mikrofon.
 I 2024 giver PWA Studio god dækning af native Adobe Commerce B2C- og B2B-funktioner, Page Builder-support og pålidelig ydeevne. Det er også umuligt at undervurdere betydningen af PWA Studio for GraphQL API-dækning af Adobe Commerce, som ikke bruges af alle moderne storefronts.
I 2024 giver PWA Studio god dækning af native Adobe Commerce B2C- og B2B-funktioner, Page Builder-support og pålidelig ydeevne. Det er også umuligt at undervurdere betydningen af PWA Studio for GraphQL API-dækning af Adobe Commerce, som ikke bruges af alle moderne storefronts.
PWA Studio har dog stadig udfordringer – den komplicerede ramme og udviklingsindsatsen for at udvide rammen er ofte betydelig. Derfor er tredjepartstorefronts blevet meget mere populære i de sidste to-tre år, da Adobe ikke havde den nyeste teknologi til commerce-frontends før 2024.
Hvad er Edge Delivery Service?
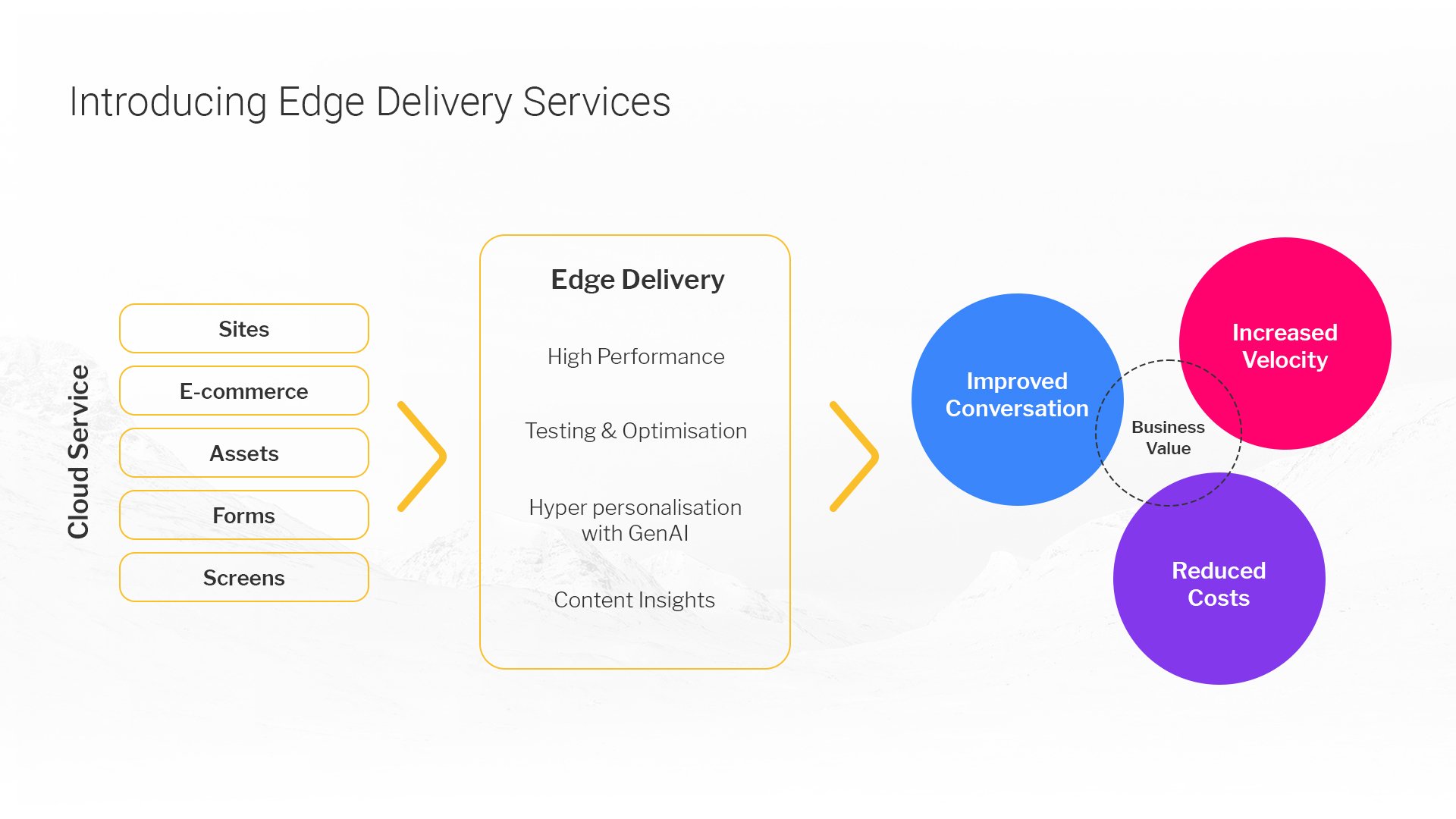
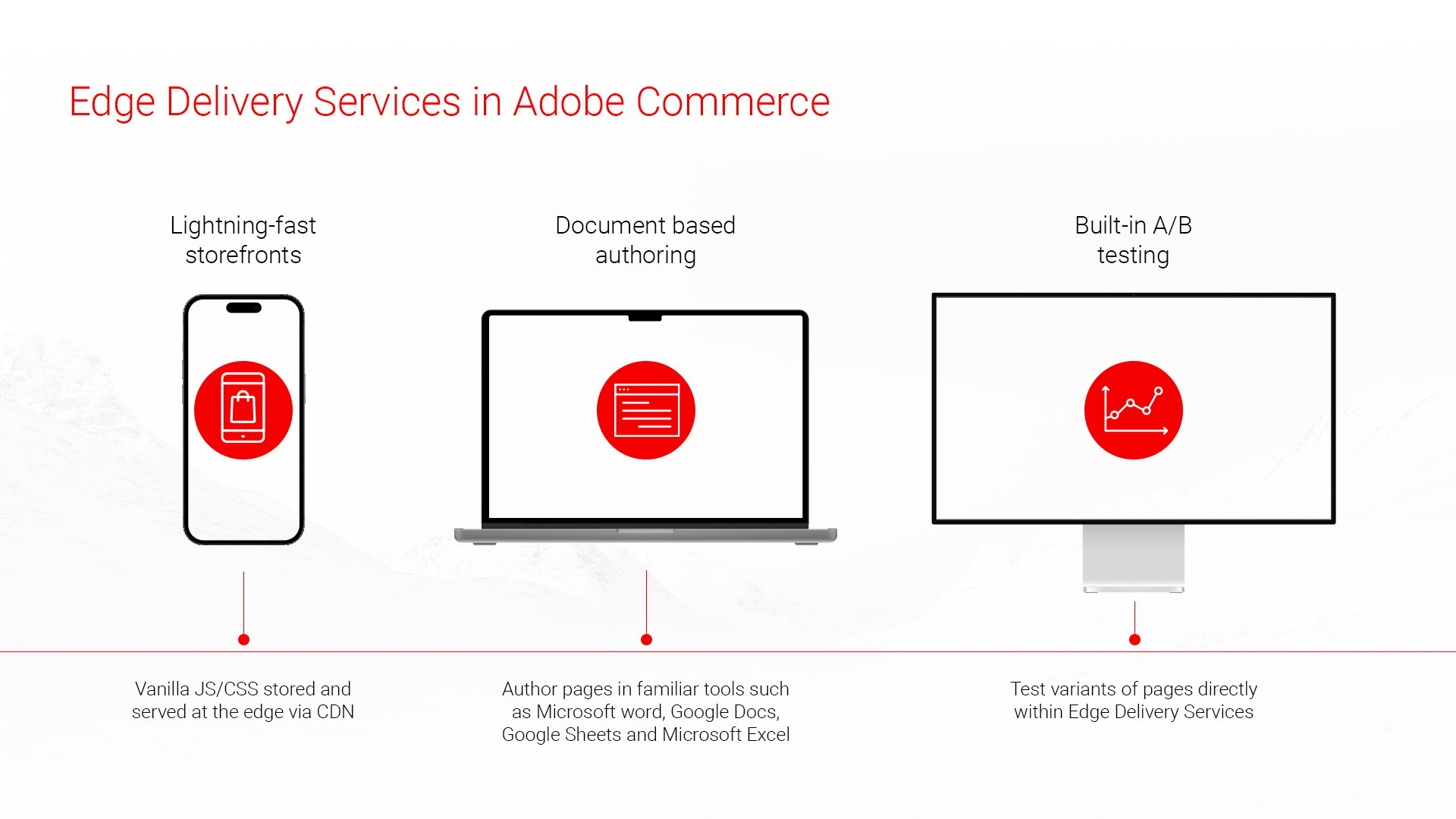
Edge Delivery Service er næste generations storefront til Adobe Commerce. Denne teknologi blev først introduceret for Adobe Experience Manager-kunder og gav adgang til Storefront og kom til Adobe Commerce. Nu kan Edge Delivery Service levere websteder (indhold), aktiver (f.eks. billeder), formularer, skærme (digitale skærme i butikken) og e-commerce-oplevelser, hvilket gør det til en universel frontend-løsning inden for Adobes produktsuite.

Hvad er fordelene ved at bruge Edge Delivery Service?

JS/CSS
Edge Delivery Service bruger JavaScript og CSS til at levere frontend-oplevelser. Det sikrer også, at der ikke er tale om leverandørbinding, som det er tilfældet, når en virksomhed implementerer en intern storefront til sin kunde. Vi støder ofte på situationer, hvor kunder skifter bureau og har brug for specialiserede færdigheder til at løse deres hjemmesidebehov.
CDN-native
Edge refererer til den yderste grænse af et netværk (i dette tilfælde Adobes) set fra brugerens perspektiv, der anmoder om indhold.
Edge Delivery henviser til servering af indhold og/eller behandling af information så tæt på slutbrugeren som muligt for at minimere netværkets transittid (latency). Mere generelt betyder det bedre skalérbarhed, da der er en større fordeling af behandlingen (andre brugere taler med en edge node tættere på dem). Det er mindre sandsynligt, at en brugers behandling bremser en anden end ved centraliseret behandling.
Performance
Al Edge-adgang leveres ved hjælp af CDN (Content Delivery Network), hvilket sikrer den bedst mulige ydelse for slutbrugeren. Dette er nøglen til en velfungerende storefront.
Adobe har valgt en tilgang til udvikling af Edge Delivery Service (EDS): »Keeping it 100«. Efter hver ændring måler de Lighthouse-ydelsen og sikrer, at den er 100 (fuld score). Så det, du får »out of the box«, er med garanti en velfungerende løsning.
Tilpasninger ud over det kan reducere scoren, men ved at have et udgangspunkt på 100 kan man se/måle, hvilke tilpasninger der reducerer scoren, og derefter rette disse regressioner.
Det er betydeligt nemmere at blive på 100 end at starte med dårlig performance og komme op på 100.
Indbygget løsning til Adobes produktsuite
Edge Delivery Service kan bruges til at levere indhold fra Adobe Experience Manager og handelsoplevelser fra Adobe Commerce, hvilket gør den til den bedste løsning for kunder, der bruger Adobes produktsuite og er på udkig efter end-to-end-løsninger. Med andre ord giver den virksomheder mulighed for bedre at integrere funktionerne i flere Adobe-produkter i kundeoplevelsen.
Content management
Hvis dit team bruger Google Docs, Sheets, Microsoft Word eller Excel til at skabe indhold, kan du bruge disse værktøjer til at levere dette indhold via Edge Delivery Service til dit websites storefront. Det forenkler arbejdsgangen og giver dit team mulighed for at udnytte disse værktøjers fantastiske samarbejdsfunktioner.
Her er nogle eksempler på, hvordan du kan arbejde med dit webstedsindhold ved hjælp af disse værktøjer.
Billeder og videoer
Google Docs og Microsoft Word har indbygget understøttelse af billeder. Du skal bare trække og slippe dem i dit dokument, og så er de klar til brug. Med videoer skal du bruge en Slack-bot. Upload videoen til Slack, og bed om URL’en. Indsæt denne URL i dit dokument, og så er du klar.
Links
Du kan linke til eksterne URL’er og interne links, som vil blive justeret til at være relative til dit websteds domæne.
Sektioner
Afsnit kan føjes til websitets indhold ved at tilføje en vandret linje til din Google Docs-fil eller »—« (tre bindestreger) til din Word- eller Docs-fil.
Metadata & SEO
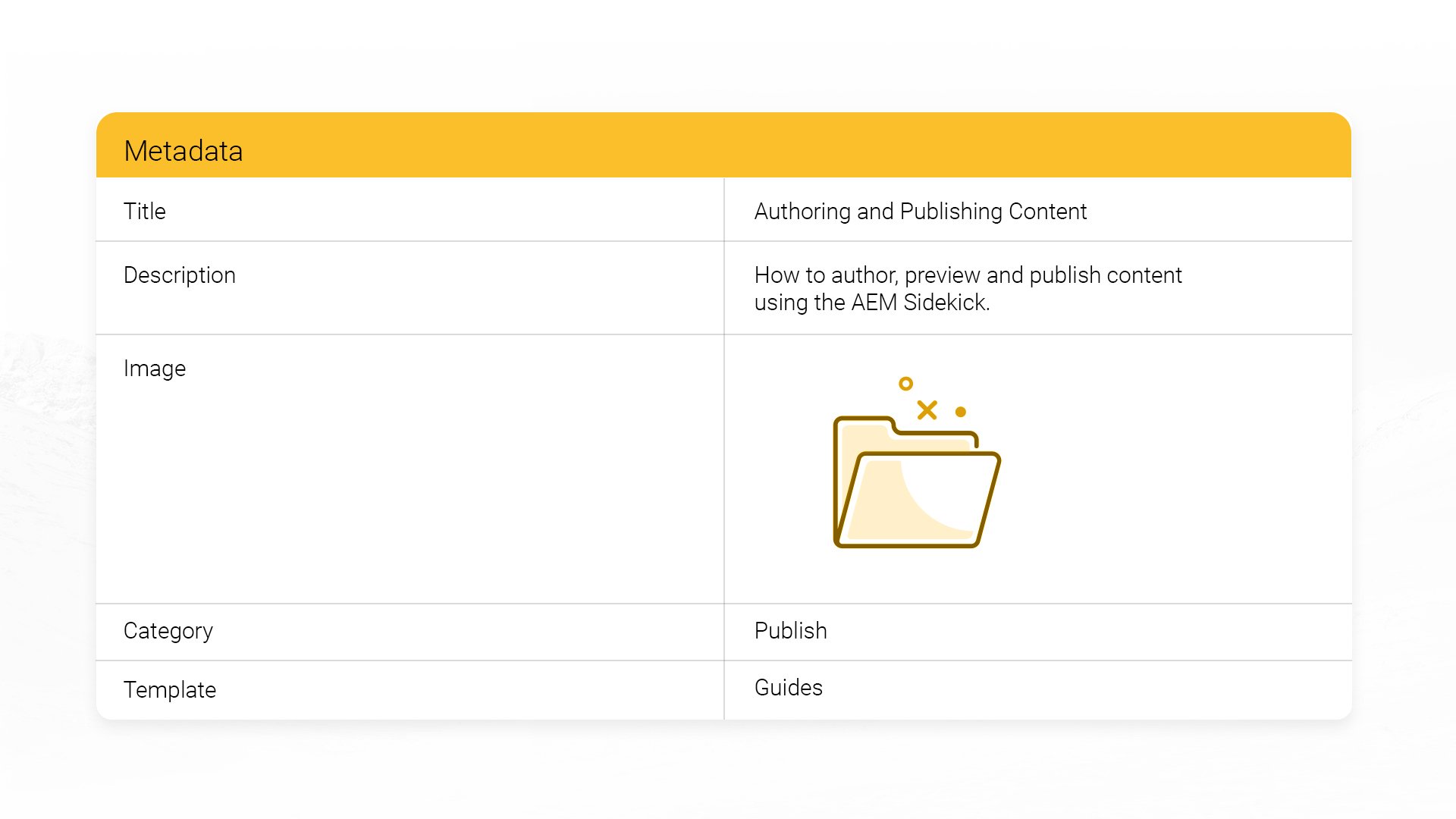
Du skal bare oprette en tabel, der ligner den følgende, og tilføje dine metadata der:

Strukturerede data i regneark
Du kan lægge indhold ind i regneark, og så bliver regnearket automatisk omdannet til et API, som dine udviklere kan bruge. På den måde kan du bruge regneark som et headless CMS i datatabeller, navigation eller sammenligninger af funktioner.
Forhåndsvisning og publicering af indhold
When publishing your content, you can use the Sidekick, which can be installed as a bookmarklet or a browser extension. Ideally, you receive a pre-configured link for your project from a fellow author via the “Share Your Sidekick” function of the Sidekick. This ensures that your Sidekick is configured properly to edit and publish your project. See the Sidekick documentation for more information.
Indbygget A/B testing
Senere kan kunderne igangsætte A/B-tests med Edge uden at skulle bruge licenserede tredjepartsværktøjer.

Composability at the core
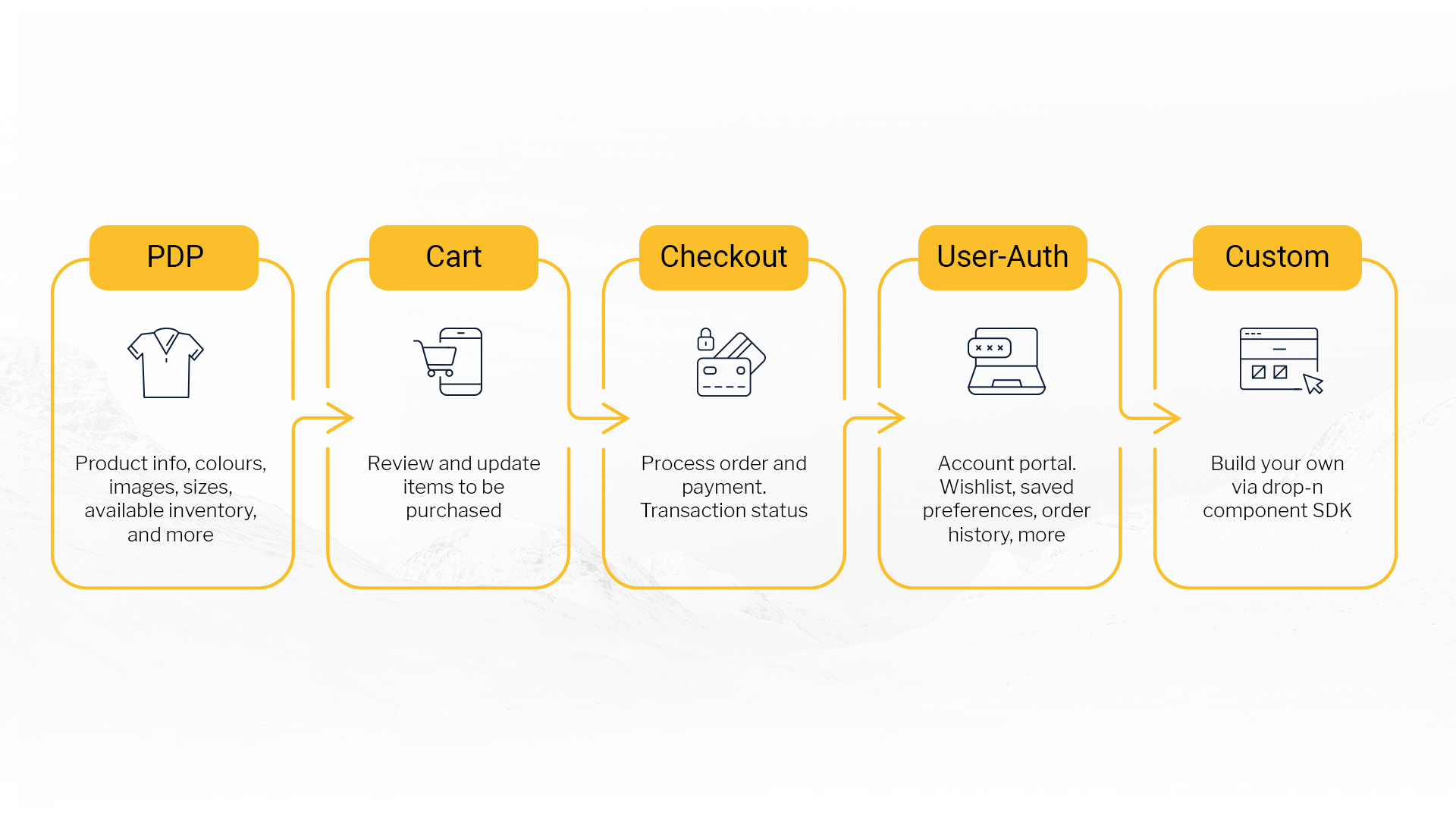
Edge composability consists of three layers:
- Boilerplate – basic technology to accelerate the development of Edge frontend
- Drop-in components – “components for dynamic content like user PDP, PLP, Cart and Checkout to build your store
- SDKs – to allow custom development of any frontend component

Afsluttende tanker
Adobe har en imponerende track record. Fra Magento 2.0’s første Luma-udgivelse til PWA Studio og de nyeste Edge Delivery Service-teknologier i dag støtter Adobe altid sine kunder med relevante teknologier til at drive deres e-commerce. Adobe har heller aldrig sluppet støtten til nogen af sine storefronts, inklusive Luma, som blev udgivet for ni år siden.
Ja, Edge er nyt inden for handel, men det er kommet for at blive. Hvis du ikke er bange for at bruge den nyeste teknologi (nej, det var ikke meningen), og hvis topperfomanve er det, du går mest op i, er Vaimo her for at hjælpe, lad os tage en snak.





