Jamstack is one of the most rapidly growing (and most popular) methods for app and website development right now. A unique ecosystem and way of working, Jamstack enables developers to build powerful websites and progressive applications at a whole new level, and with unparalleled performance.
Jamstack comes with several benefits that are especially relevant in ecommerce development, allowing companies to drive more traffic, increase page speed, and cut costs.
In this article, we’ll look at some of the advantages of Jamstack for ecommerce, and some considerations when transitioning from a traditional setup to Jamstack.
What is Jamstack?
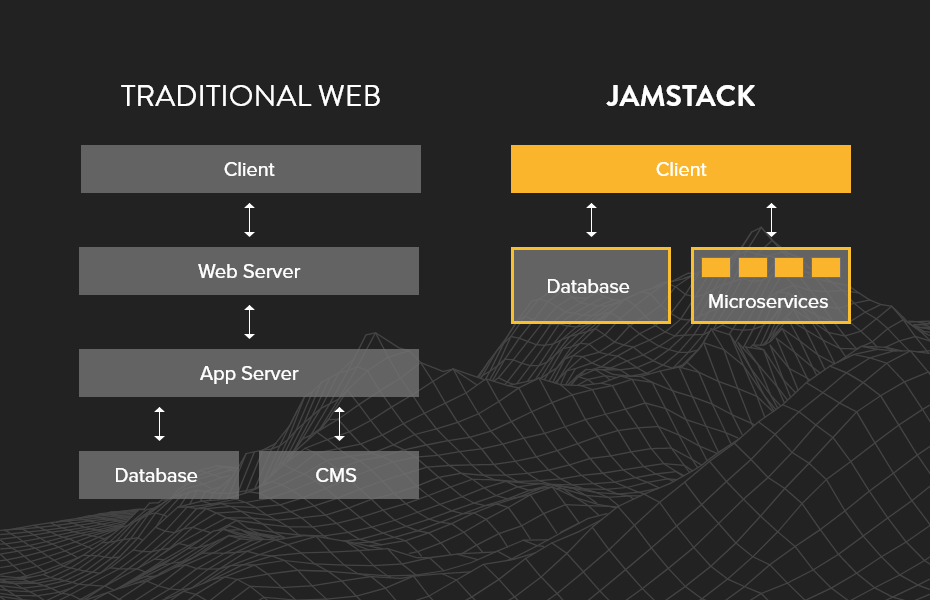
The term Jamstack refers to a web development architecture based on JavaScript, APIs, and Markup (JAM). Jamstack is not one specific technology; it’s a different way of developing apps and websites.

The purpose is to make web development faster, easier to scale, and more secure. Developers generally appreciate Jamstack as it builds on tools and workflows that allow for maximum productivity.
Startups in the Jamstack ecosphere received massive funding in 2021 and many enterprise-level companies are now adopting it. So what is it then about Jamstack that makes it such an attractive choice for ecommerce development?
Well, it’s an architecture aimed toward better performance, higher security, lower cost of scaling, and better developer experience…ot to mention a better user experience. Forward-thinking commerce platforms like Commercetools and VTEX are providing modern commerce solutions for all business models and types.
Benefits that are all highly relevant to ecommerce include:
- Page speed – Jamstack websites amaze visitors with minimal page load speed. No more losing clients due to slow performance.
- SEO – High Google rankings mean more organic traffic, which means more clients. Jamstack is great for SEO because Google tends to favor static sites as they’re fast, light-to-load, and easy to scan.
- Omnichannel – Jamstack is great for omnichannel websites, with excellent performance on any device.
- Improved customer experiences – Jamstack gives designers and developers the freedom to be creative and build the front-end the way you want, without limitations.
- Improved security – Cybersecurity is always a concern in ecommerce. Jamstack websites don’t have direct connections to databases, making data and websites a lot less vulnerable to breaches and attacks.
Related reading: 7 Keys To An Effective Ecommerce Content Strategy
Static Sites & Hosting Explained
Jamstack is an architecture where websites are delivered statically. Instead of using a traditional CMS or site builder, the Jamstack site splits up the code (JavaScript) from the site infrastructure (APIs), and the content (Markup) by serving from static hosting; while still able to provide an interactive experience and dynamic content.
So, what exactly does static hosting mean? Well, let’s say a customer enters a request in the browser. When you deliver your site from static hosting, you’re entirely avoiding expensive server-side processes that can significantly slow down that first response.
Instead, when serving static hosting, the request is made to a CDN (Content Delivery Network). This means that instead of requesting a file from a server that may be located halfway around the world, your visitor will make their request to a location closer to them, reducing their wait. On top of that, you’re typically providing a fully generated page that’s plain HTML, which means the site doesn’t need to do much work to render the page in the browser.
When using a framework like Next.js, you will get several performance benefits that affect all the time your visitor spends on your site. These benefits include client-side routing and preloading of content based on smart predictions. Combined, all these things provide much higher load speeds and an overall better customer experience.
Some of the most popular static site generators today include:
- Hugo
- Pelican
- Eleventy (11ty)
- Gatsby
- Nicola
- Jekyll
- Publii
- Statiq Web
Related reading: 5 Keys To Building An Exceptional Ecommerce Customer Experience
A Win-win-win for Brands, Customers, and Developers
Jamstack makes life easier and better for everyone involved in building – and using – websites. It’s a win-win-win solution for brands, users, and the development team. The Jamstack approach is essentially a serverless environment, where HTML is kept in static files. The code is pre-rendered, and content is pushed to the site from a Content Delivery Network (CDN) that ideally spans the globe to ensure every location loads equally quickly. Tasks that once required a server-side call are instead performed in microservices and via API calls.

Jamstack architecture means fewer moving pieces, higher performance, and a lot less maintenance than legacy solutions.
Challenges When Using Jamstack
While Jamstack is quickly gaining ground, it’s not without its objectors. Many advocates of solutions like WordPress or Ruby on Rails, who tend to rely on a rich set of built-in features, have grown to depend on the “built-in” user and content management which ultimately delivers a rendered website.
In the Jamstack world, many of the parts of a web project are instead decoupled. This means that brands can build their front-end with a tool like Next.js and then apply a different solution for user management, or build with Gatsby and serve content from a separate service.
A decoupled architecture means developers can use their tools of choice and work with popular UI frameworks like React, Vue, or Angular for modular components. This gives another level of freedom and flexibility compared to more traditional platforms like WordPress.
But it also brings challenges. Large websites that include millions of pages will struggle with this setup, as the static site generator would need to render each of those pages before every new deployment. The way to tackle this is with incremental builds and roll outs, but it still requires a different working method.
And as Jamstack is growing increasingly popular, many new tools have evolved, building on and extending the framework to circumvent those challenges. For example, there are tools for adding content management to static sites and for rendering and adding new pages to static files. React, Angular, and Vue are all tools that can help developer teams create great user experiences.
Related reading: What is Decoupled Architecture?
Big Brands Embracing Jamstack
The fact that an increasing number of prominent ecommerce players are embracing Jamstack indicates how beneficial this approach can be. Even large enterprise brands with almost infinite amounts of content are adopting Jamstack and making it part of their architecture philosophy.
One such example is Louis Vuitton which uses Jamstack for its ecommerce site. More precisely, Louis Vuitton uses VueJS for storefront and Akami for CMS. The result? A site that is extremely user-friendly with exceptional performance. So, no, don’t be fooled by terminology: static, in this context, is not the opposite of dynamic.
Another big brand embracing Jamstack is Peloton, which is leveraging ReactJS for the store front end, and Contentful as its headless CMS. And in Audi’s case, Matthes Kohndrow, Product Owner Digital Business at Audi stated, “We chose commercetools because the platform allows us to extend our microservice-based landscape with ecommerce capabilities. We are convinced that commercetools is a strong partner for our digital strategy.”
How to Adopt the Jamstack Approach for Your Ecommerce Site
Transitioning to a Jamstack approach will inevitably come with a certain cost, as any change usually does. But one advantage is that while taking advantage of the benefits Jamstack brings for your front end, you’ll be able to keep the core business logic in your backend. This is the beauty of decoupled web architecture. However, there are a few things to consider before a transition to avoid hiccups in the process.
Things to Keep in Mind when Transitioning to Jamstack
API complexity
Finding the right solution for your specific needs can sometimes feel like an overwhelming task. There are so many different options and multiple combinations to consider. Discussing your alternatives with an experienced ecommerce agency like Vaimo will help you understand the ins and outs of the various roads you can take and the implications of different options.
Longer building processes
If you have a breadth of content across numerous pages, you need to consider that the building process will be more extensive. Every time you make a change to one single page, even a small change, you’ll need to redeploy your entire website. If your site has thousands of pages, this can present a real challenge. There are, however, solutions to this problem.
Dynamic and interactive elements
Opting for Jamstack doesn’t mean you need to abandon your existing backend. An essential part of the approach is accessing serverless functions, which are becoming more effective over time. However, keep in mind that the backend parts of your website will require regular maintenance as they scale.
How Vaimo Can Help
At Vaimo, we’re experts at all things ecommerce. We can assist your company in leveraging Jamstack and static site generators to help you accelerate your innovation and growth rate. We help ecommerce companies all over the world drive success and build outstanding digital experiences for their customers. Get in touch with our team of experts to learn how we can help you improve your processes and strategy or to explore how technology can enable success.